“혹시 이 부분 모달말고 논모달로 처리해주실 수 있나요?”
어느날 이런 수정요청이 왔고
…
신입 디자이너는 구글링을 하기 시작했습니다.
부끄럽지만, 이 계기로 한 단계 더 발전하고 나아가고자 모달 관련 글을 남겨봅니다 :/
모달(Modal) VS 팝업(Pop-up)
“여기 이렇게 팝업 띄울까요?”
“이 부분은 모달로 처리하면 될 것 같은데요”
모달 == 팝업 이라고 생각하고 아무렇게나 혼용하며 소통하곤 했던 나 ㅎㅎ..ㅋㅋ..!
팝업과 모달은 사용자들의 시선을 사로잡으려는 같은 목적이 있음에도 불구하고, 매커니즘과 사용방식이 완전히 달랐다.
[팝업]
- 기존에 열려있는 브라우저 페이지 위에 또 다른 브라우저 페이지를 띄우는
- 원래 브라우저와 독립적인 관계
- 브라우저의 옵션을 통해 열리지 않도록 강제할 수 있음
[모달]
- 기존에 열려있는 브라우저 위에, 새로운 창이 아닌 레이어를 까는 것
- 원래 브라우저와 종속적인 관계, 부모 - 자식의 형태를 가지고 있음.
- 브라우저 옵션과 관계없이 띄울 수 있음
결론을 말하자면, 팝업의 3번 사항 때문에라도, 대부분은 모달을 사용하는 추세라고 한다.
개인적으로, 팝업은 이 문장으로 정리된다.
“오늘 하루 이 창을 열지 않음”

팝업하면 이벤트, 사과문, 안내문 등, 처음 페이지에 진입했을 때 바로 노출되는 모습이 상상되며, 페이지 내의 메인서비스와 관계없이 뜨는 독립적인 창(닫고싶은 창) 들이 팝업에 해당된다고 할 수 있겠다.
(상황마다 다를 순 있을 것 같다.)
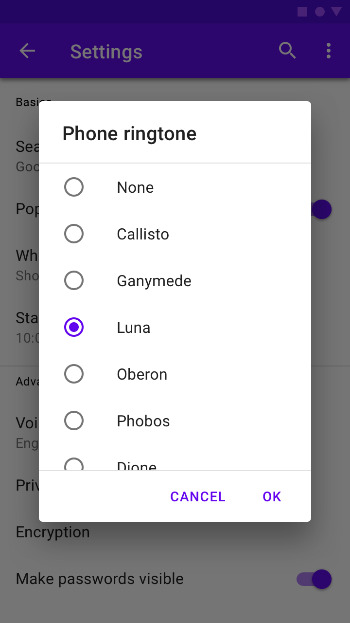
반면, 모달은 서비스와 관련해 다음 단계로 나아가기 위해 필요한 창이다.


모달에는 시작(모달을 진입하게 하는 컴포넌트)과 끝(Cancel, Send, Save, OK, X etc.)이 존재한다.
따라서, 모달(자식)에 진입한 사용자는 서비스 흐름에서 벗어나, 모달 내 컨텐츠에 집중한 후, 모달을 벗어나는 순간 다시 원래 컨텐츠(부모)의 위치로 돌아갈 수 있어야 한다.
모달(Modal) VS 페이지(Page)
사내 이슈 중, Product list 페이지에서 Product detail 페이지로 넘어갈 때, 몇 몇 유지되어야하는 항목 때문에 모달로 띄울지, 페이지를 이동할 지 고민했던 적이 있었다.
물론 이 사항은 여러 문제들이 복잡하게 얽혔었지만, 상품상세(Product detail) 페이지는 기본적으로 모달이 아닌 페이지로 구성되어야 한다고 생각한다.
만약 상품상세페이지가, 리뷰나, 구매같은 다른 작업이 없는 엔드포인트 였다면, 모달로 사용해도 아무런 문제가 없을지도 모른다. 하지만 상품 상세 페이지는 사용자가 더욱 깊이 탐색할 수 있으며, 위에 말했듯 다양한 추가 작업등을 수행할 수 있기 때문에, 명확한 엔드포인트가 없고, 서비스 흐름에서 벗어나는 것이 아니며, 주요 서비스 흐름의 일부분이다. 따라서 Modal이 아닌 Page 단위로 처리하는 것이 올바른 것 같다.
(또한 상세페이지를 공유하는 경우, Modal로 처리한 경우에는 상세페이지가 아닌 부모 화면이 띄워지는 이슈도 존재했다.)

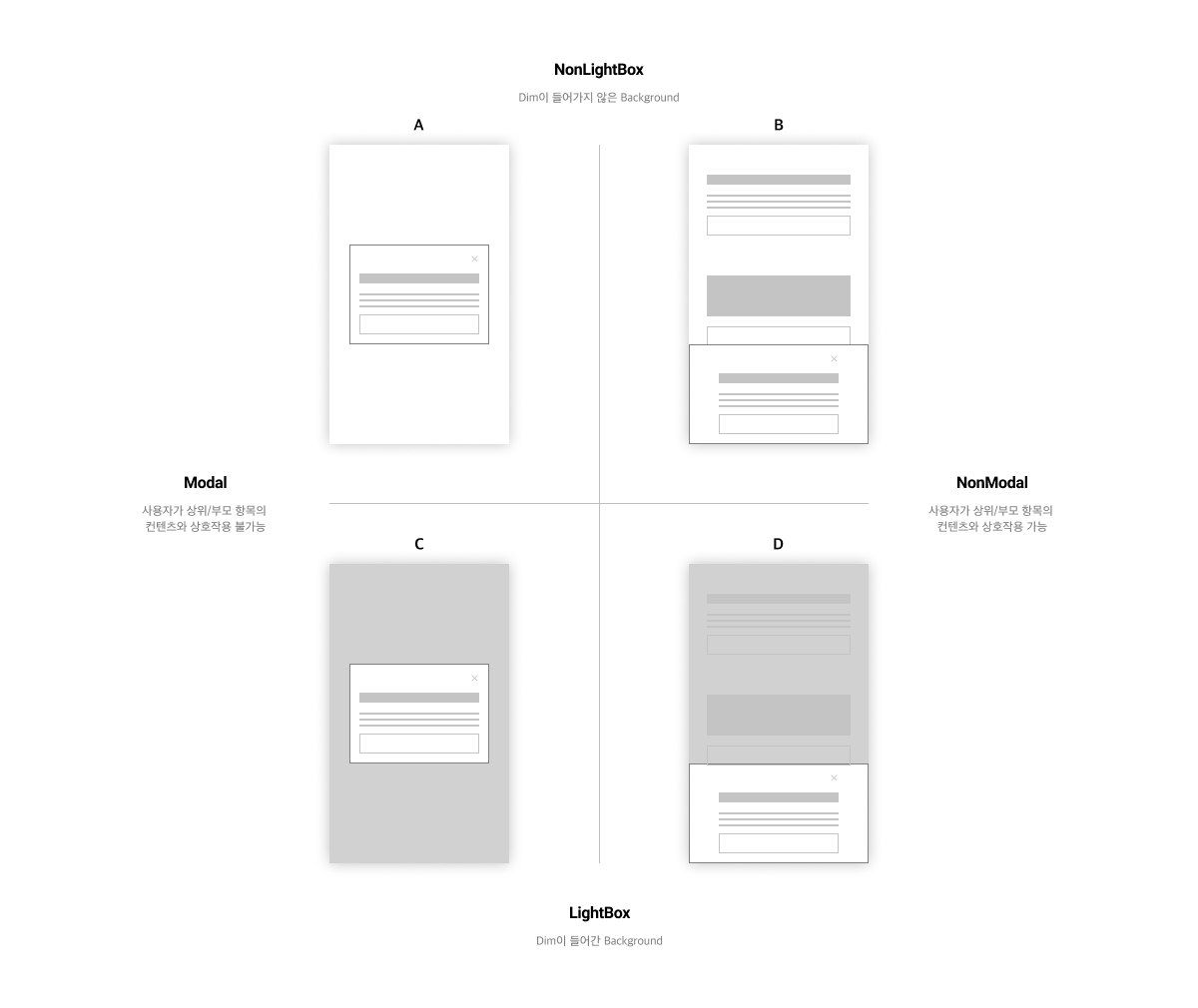
모달(Modal) VS 논모달(Non-modal)
Non-modal은 또 뭐야..
말 그대로, 모달이지만 모달이 아니다.
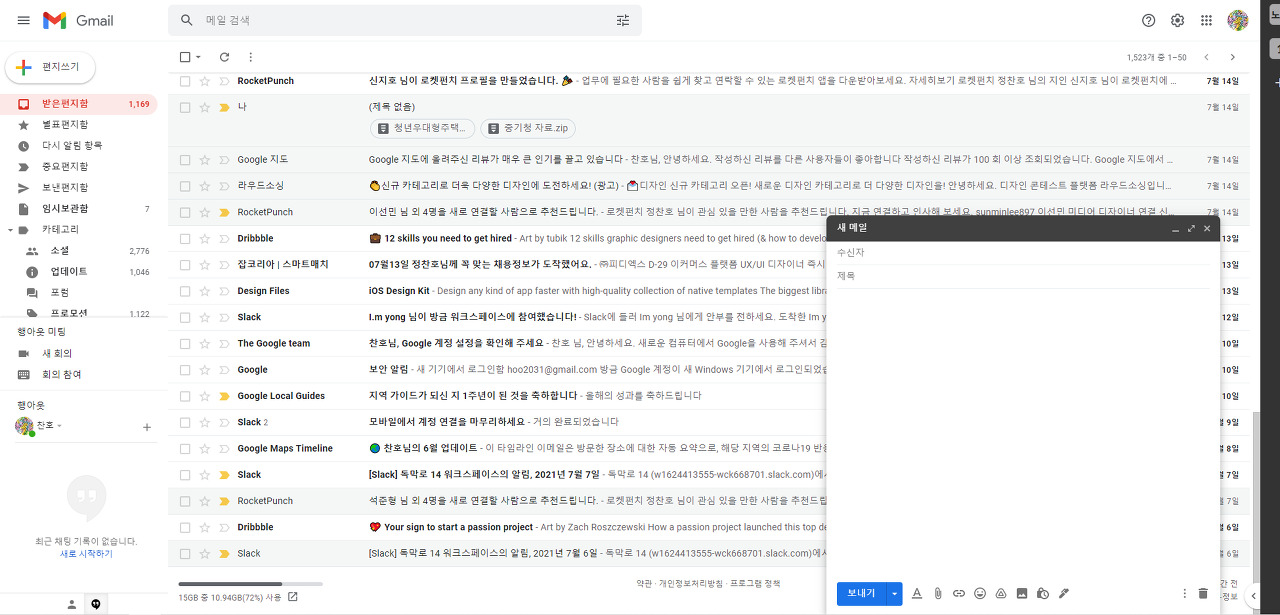
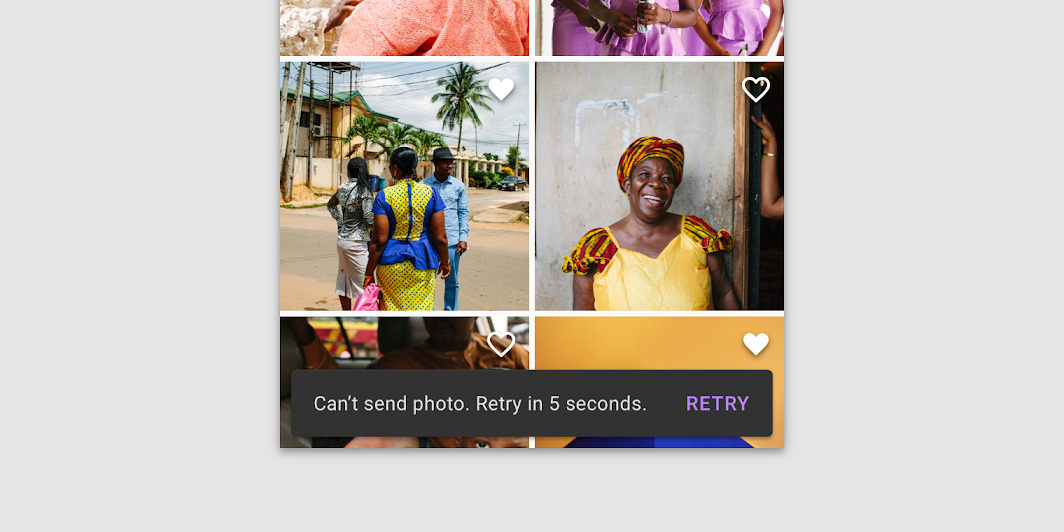
보통 모달은 부모 화면을 사용자가 컨트롤할 수 없고, 모달 내 컨텐츠를 완료하거나 닫아야 다시 부모 화면에 접근할 수 있는 반면에, 논모달은 부모화면을 사용자가 컨트롤 할 수 있다!

모든 걸 컨트롤할 수 있다는 점에서 논모달이 매력적일 수 있겠으나, 각각의 장단점이 존재한다.
모달의 역할은 기본적으로 “사용자들의 시선을 사로잡는 것” 이다. 하지만 논모달은 그 역할을 제대로 수행하지 못하며, 오히려 컨텐츠 과다로 사용자의 시선을 흐릴 수 있다.
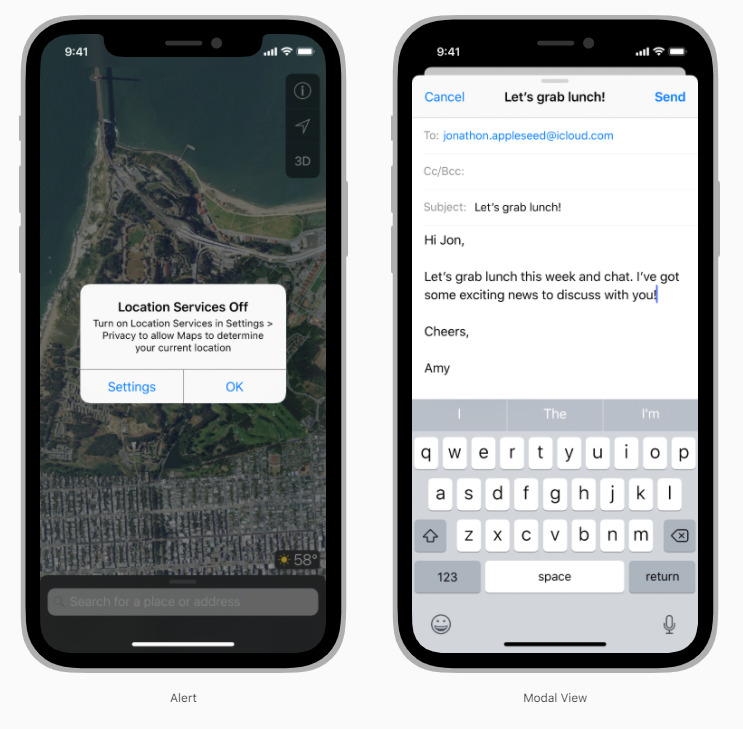
그렇다면 언제, 어떻게 사용할까?



위 사진과 같이, 사실 상 모달은 웹앱서비스 내에서 엄청나게 많은 부분을 차지하는 구성요소다.
다만, 디자이너마다, 회사마다, 개발자마다 조금씩 다른 규칙을 가지고 가지고 있고, 실제로도 명확한 규칙이 정해져 있지 않기 때문에 상황에 따라 유동적으로 바뀔 수 있는 요소가 맞는 것 같다!
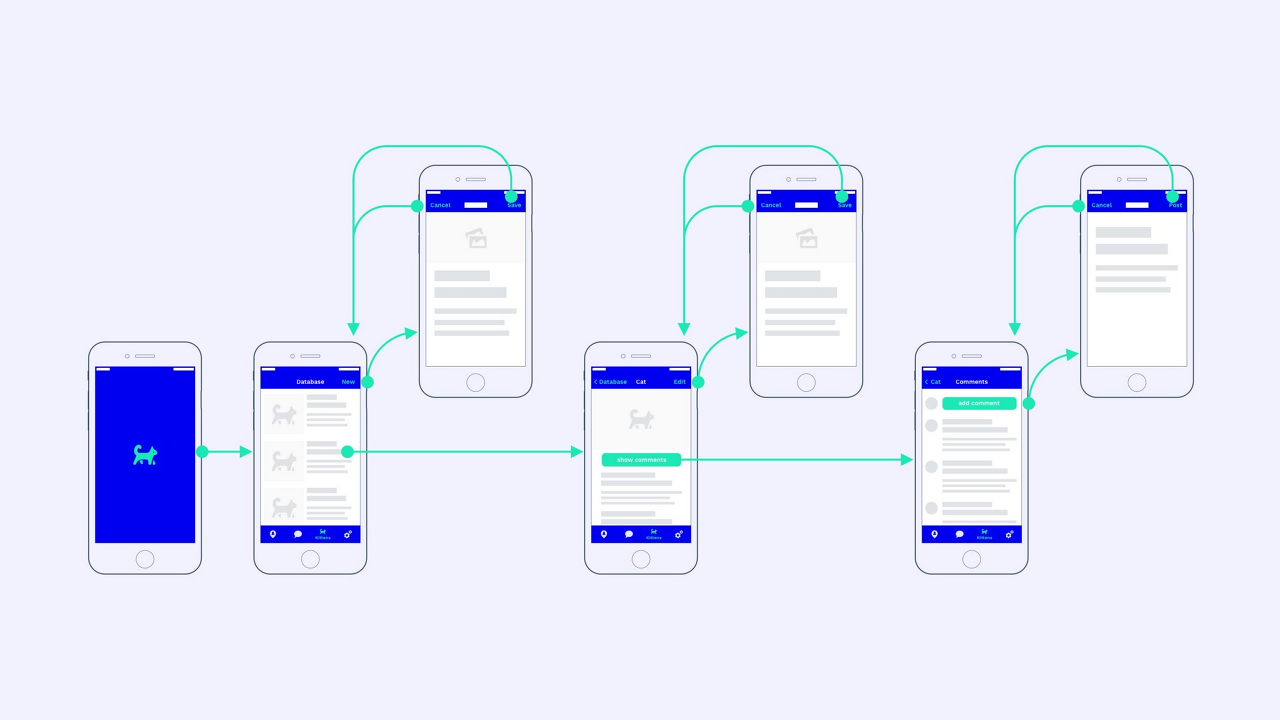
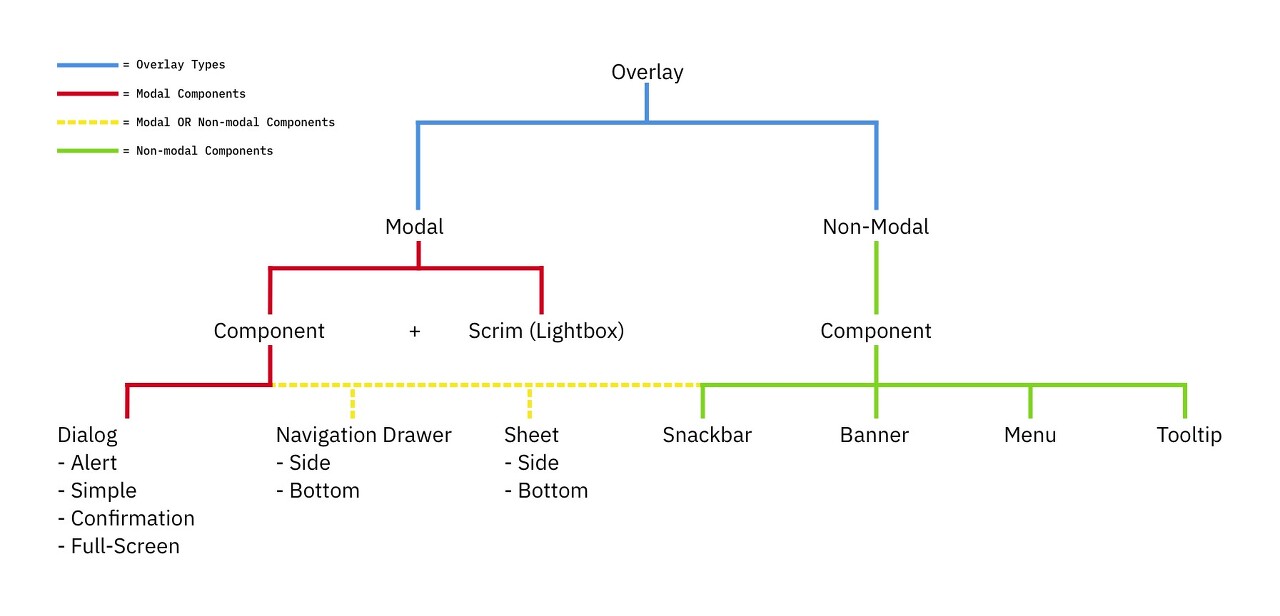
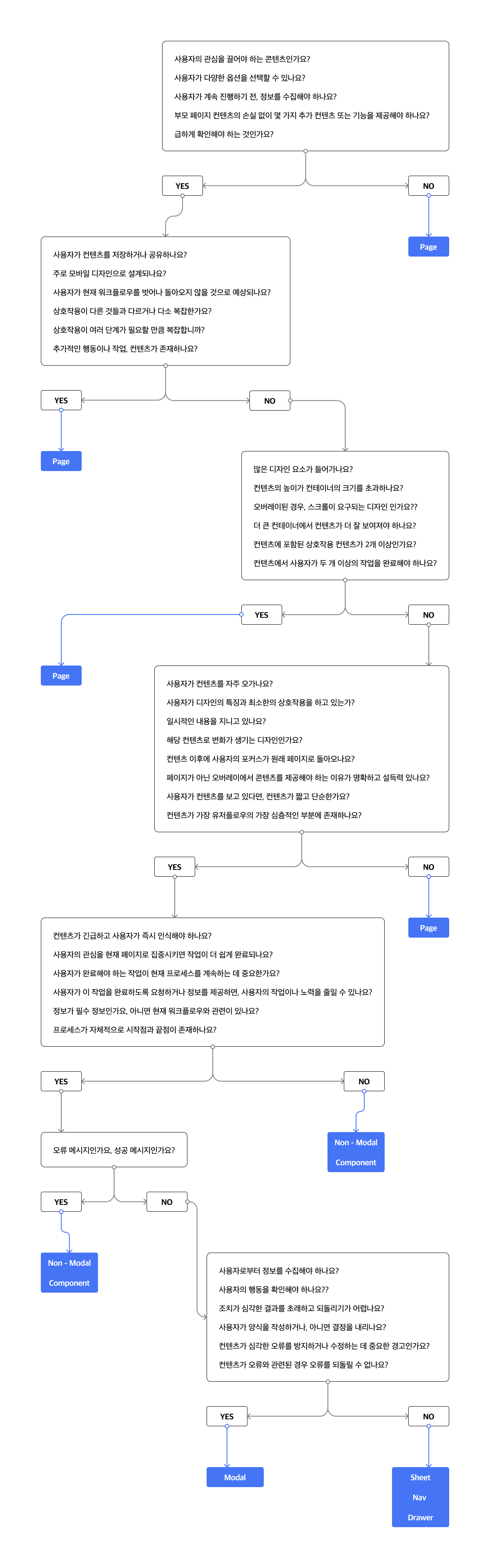
그럼, 결국 그때그때 다르게 적용하라는 건가? 라고 물어본다면 그건 아니고, UXPlanet에서 정말 잘 정리한 의사결정 Framwork가 있어서, 파파고의 힘을 빌려 번역해보았다.

물론 이 다이어그램이 무조건적인 정답은 아니겠지만, 컨텐츠를 어떻게 구성해야할지 모를 때 참고하면 정말 좋은 자료가 될 것 같다.
장황하게 글을 써냈지만 아직도 헷갈리는 게 모달이고, 또 디자인 하다보면 까먹고 디자인하겠지.. 싶습니다.
아무튼, 이론보단 실전이라고, 신입디자이너는 다시 현실에서 부딪히며 배우고 돌아오겠습니다 :)