안녕하세요. 똑똑한개발자의 1개월 차 신입 디자이너 찬호입니다.
먼저, 저는 개발과 관련된 전공으로 대학교를 졸업했습니다. 디자인 전공이 아니기에 독학으로 UI/UX 디자인을 공부했고, XD, Figma 등 여러가지 툴을 되는대로 무작정 만져보면서 취업을 준비했던 것 같습니다.
그래서 그런걸까요. 제가 1년 넘게 독학하며 배운 것보다 똑똑한개발자에서 한 달간 배운게 더 많은 것 같은데… 그 중 피그마에서의 ‘컨스트레인트’와 ‘오토 레이아웃’에 관해서 공유해보려고 합니다.
(아직도 완벽하게 이해하려면 멀었지만..)
컨스트레인트
피그마에서는 기본적으로 프레임 안에 오브젝트를 배치하는 형태로 디자인을 진행하는데, 컨스트레인트는 프레임의 크기가 바뀔 때, 프레임의 경계에 맞게 오브젝트가 배치되도록 합니다.
쉽게 말하자면, 잘 조정해두고 나면 반응형 디자인을 할 때 편리하게 대응할 수 있다는 말입니다.

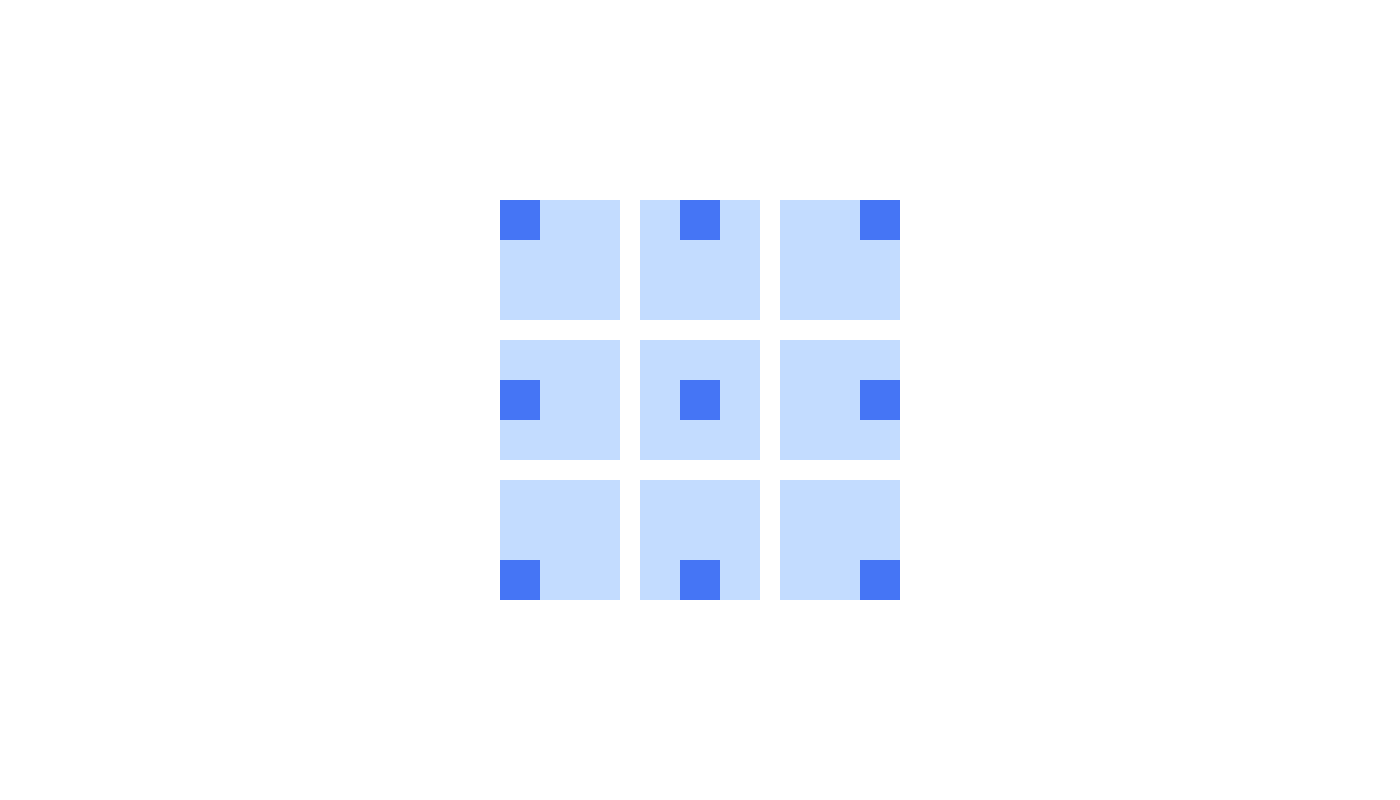
컨스트레인트의 속성인 Left, Right, Center, Top, Bottom, Center로 9가지의 위치를 만들 수 있습니다. 만든다기 보단, 의도한대로 오브젝트와 프레임 경계까지의 거리를 고정시킬 수 있습니다.
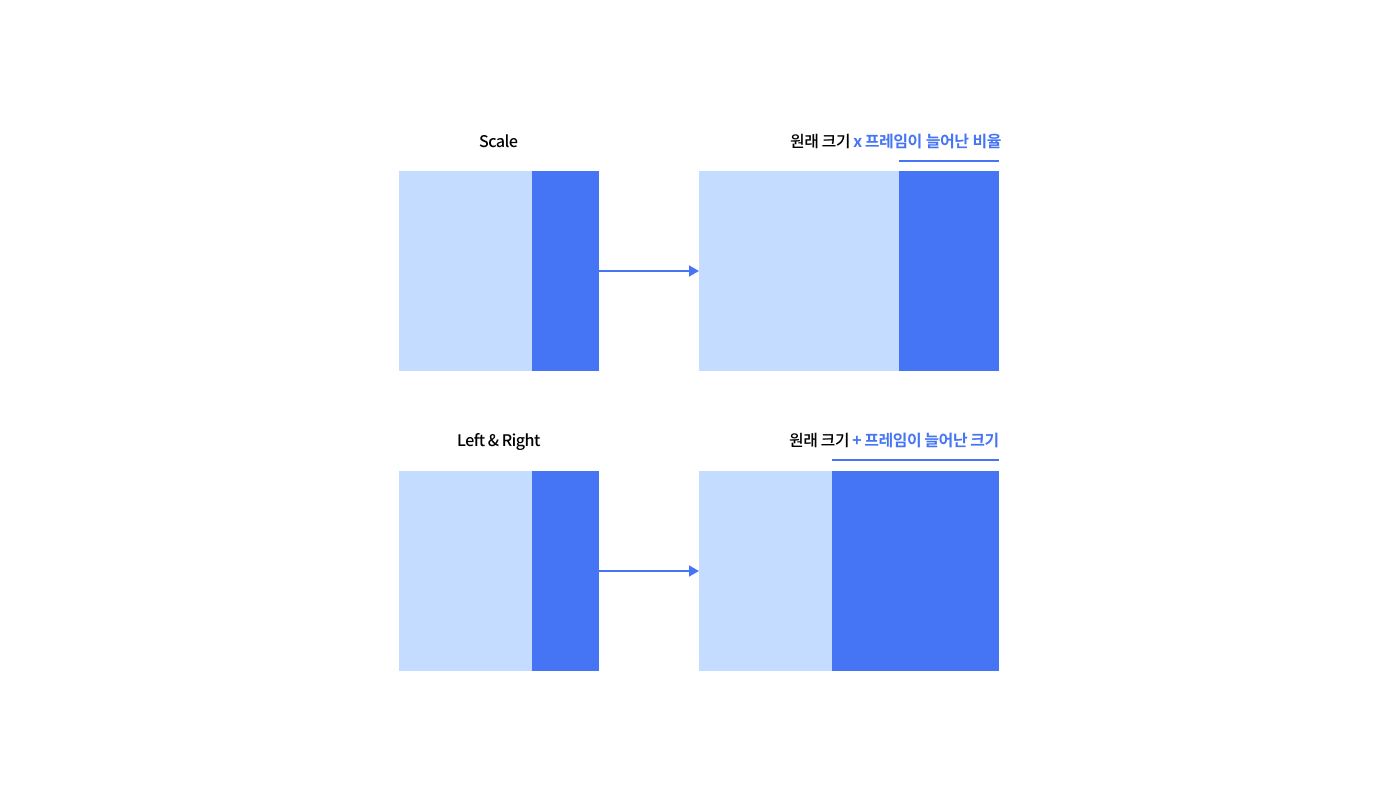
또한 Left & Right, Top & Bottom, Scale을 사용하면 위치만 고정될 뿐 아니라 오브젝트의 크기까지도 같이 변경됩니다.

이런식으로 컨스트레인트를 제대로 설정하면, 전체 프레임의 크기가 바뀌어도 오브젝트와 프레임까지의 거리가 설정값을 기준으로 유지되기 때문에, 디자인 수정을 훨씬 편하게 할 수 있습니다.
…
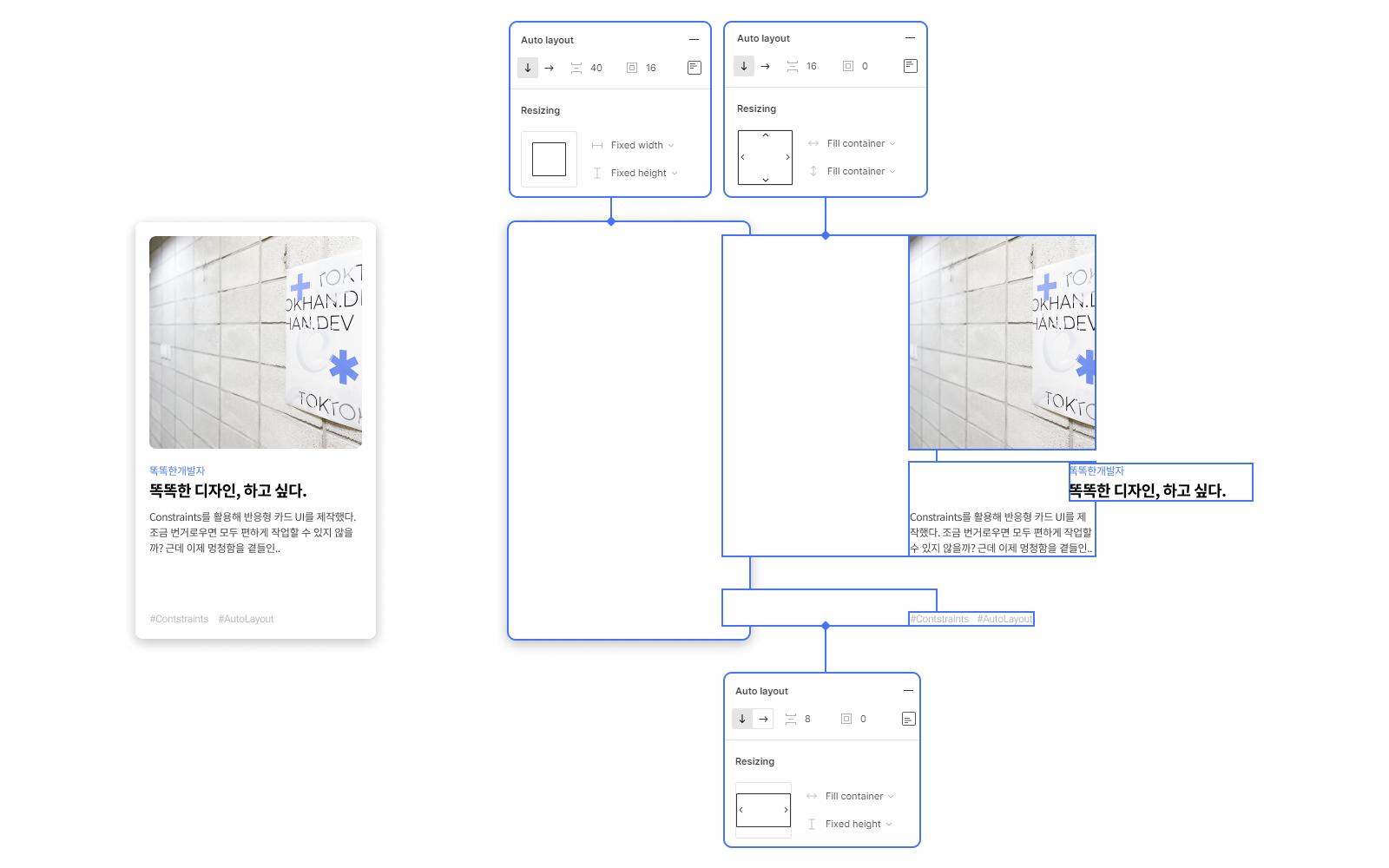
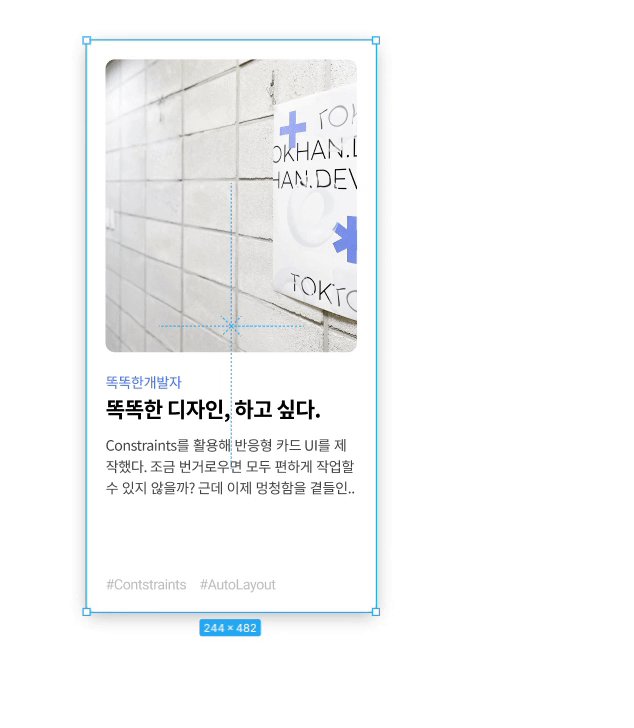
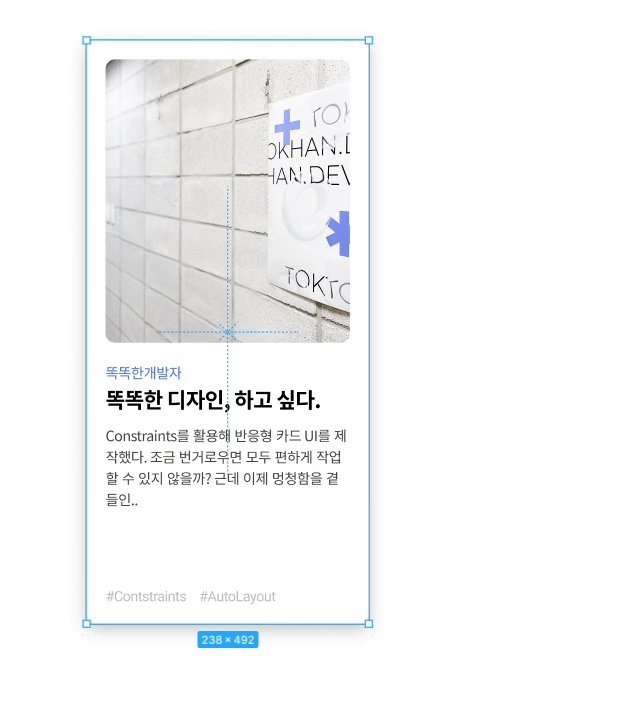
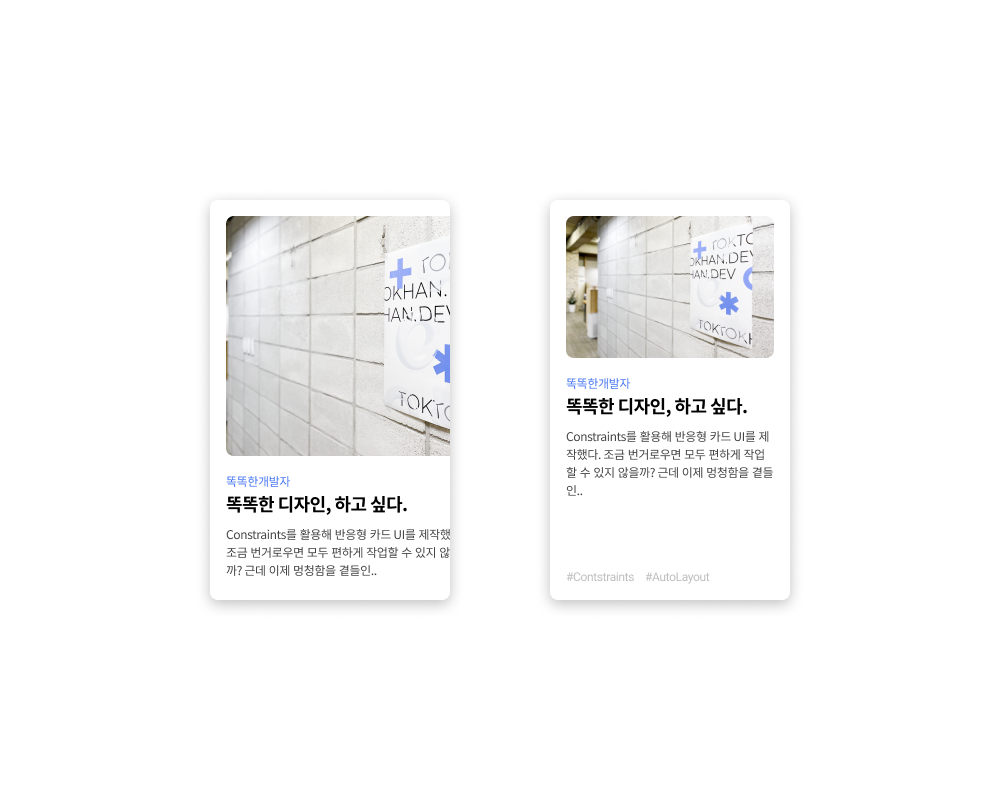
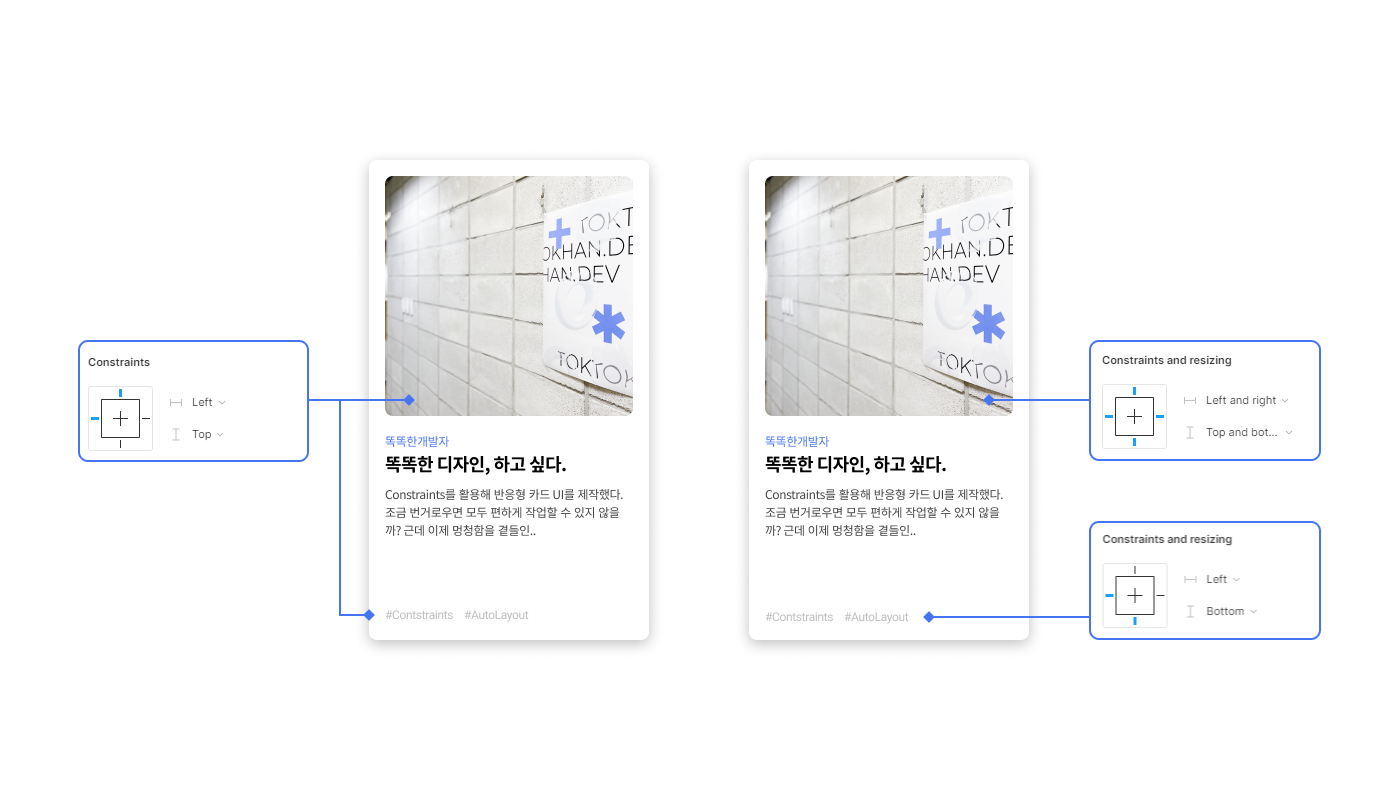
제가 써놓고도 무슨 소리인지 이해가 안 될 것 같아서 카드 UI로 예제를 만들어 봤습니다.

위에 두 디자인은 전혀 다른 게 없어보입니다.
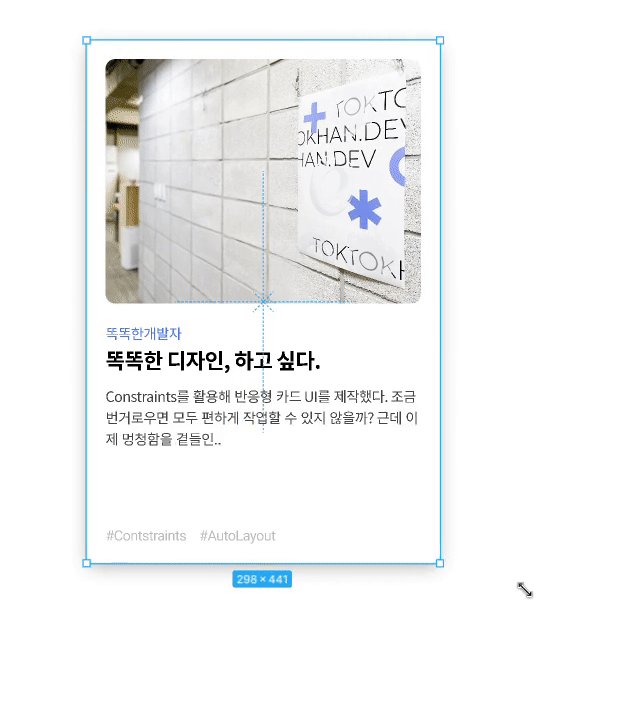
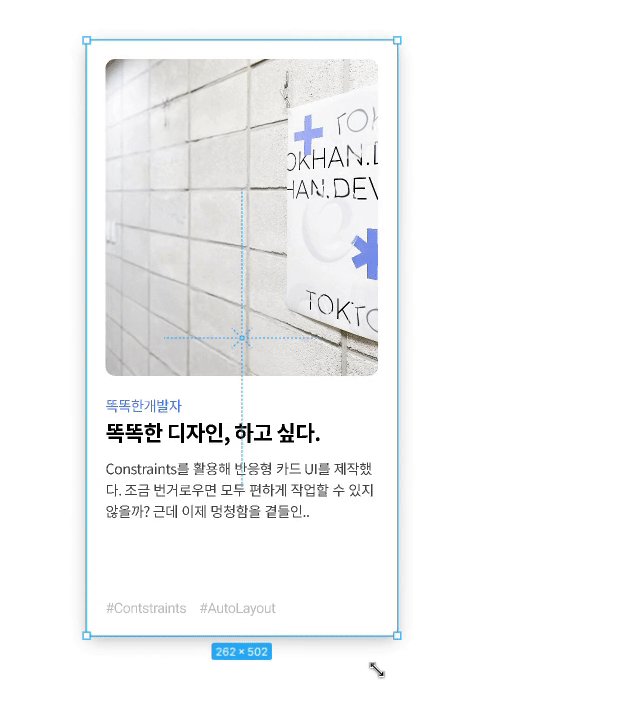
하지만 카드 UI 프레임의 크기를 줄여보면.

왼쪽 디자인은 컨텐츠가 짤린 반면, 오른쪽 디자인은 프레임에 맞게 유지됐습니다.
왼쪽 디자인은 컨스트레인트를 디폴트 값으로 두었고,
오른쪽 디자인은 크기에 따라 알맞게 오브젝트들이 변경되도록 설정했습니다.
다시 두 디자인을 설정값과 함께 봅시다.

이런 간단한 설정만으로도 같은 디자인이지만 다른 결과를 도출할 수 있었습니다.
저는 이런 디테일 하나하나가 디자인의 완성도와 재사용성을 높일 수 있음을 온몸으로 깨닫고 있습니다…
근데, 이 카드 UI는 오토 레이아웃이 전혀 적용되지 않았는데 오토 레이아웃과 같은 기능을 합니다.
그럼..?
네, 오토 레이아웃을 이용해서도 동일하게 만들 수 있습니다.

완벽히 같은 기능으로 대응되진 않지만, 오토레이아웃 기능으로도 프레임 변화에 동일하게 대응하는 카드 UI를 만들 수 있었습니다.
그럼 두 개가 뭐가 다르고, 어떻게 구분해서 사용해야 하나?
결론부터 말하자면, 오토레이아웃이 컨스트레인트를 포함한다고 볼 수 있었습니다.
Constraints : 프레임과 프레임 안의 콘텐츠의 관계를 정함.
Auto layout : 프레임 안의 컨텐츠들끼리의 관계를 정함.
정의는 이러하지만, 오토 레이아웃은 컨텐츠들끼리의 관계를 정함은 물론, 프레임과 컨텐츠 사이의 패딩까지 정할 수 있어 컨스트레인트의 장점을 포함하는 것 같아 보입니다.
또한, 컨스트레인트로 레이아웃을 잡을 경우, 패딩같은 간격을 재조정할 때 하나하나 직접 맞춰줘야하는 번거로움이 존재하며,

컨텐츠들끼리의 간격이 중요한 경우에는 중복되게 사용되지 않더라도 그룹이 아닌 오토레이아웃으로 묶어주는 게 맞아 보입니다.

결론적으로, 디자인 시스템을 구축하면서 컴포넌트들을 제작할 때는 기본적으로 Auto Layout으로 묶으면서 반응형 작업을 하되, 컴포넌트를 실제 페이지 프레임 위에 씌워 사용할 때는 Constraints를 활용해 위치를 잡아줄 수 있을 것 같습니다.
당연히 그렇게 해야되는거 아니야? 라고 생각할수도 있을 것 같지만, 좀 더 세부적으로 알게되면 (프론트엔드 개발자 분들이 덜 힘쓸 수 있는) 구조적인 디자인을 더 쉽게 할 수 있겠다고 생각하고 좋아하는 저란 사람은 신입 디자이너입니다.