들어가며
안녕하세요. TOKTOKHAN.DEV 프로덕트 디자이너 수지입니다.
디자인시스템이란 디지털 제품에서 디자이너와 개발자가 공용으로 활용할 수 있는 하나의 언어 형태로서, 디자인 원칙, UX 패턴, UI 툴킷, 코드(code) 등이 전부 포함되는 ‘시스템 라이브러리’를 의미합니다.
디자인과 프론트 단계에서 공용으로 관리되는 컴포넌트들을 활용해 효율적으로 커뮤니케이션 할 수 있고, 이를 통해 프로덕트 작업 시간을 단축하며, 사용자 경험과 로직에 집중해 구축 과정을 동기화 할 수 있는 효율적인 도구입니다.
지난 10월 부터 똑똑한개발자에서는 내부 디자인시스템 구축을 위한 디자인 정의 및 컴포넌트 개발 과정이 이루어졌습니다.
디자이너의 입장에서, 또 개발자의 입장에서 서로에게 더 시너지를 낼 수 있는 디자인시스템에 대한 아젠다가 명확했기 때문에, 프로덕트와 사용자 경험에 좀 더 집중할 수 있도록 초반부터 구체적인 목표를 설정, 프로젝트와 병행하며 진행하게 되었습니다.

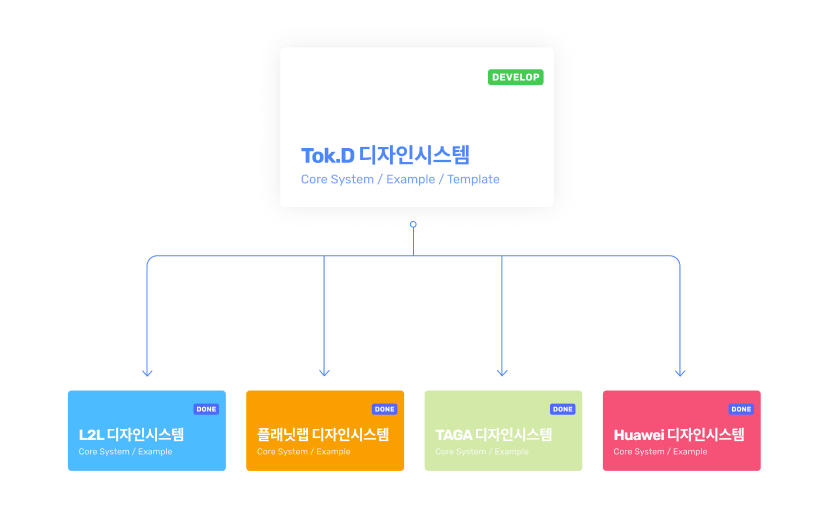
현재 TOKTOKHAN.DEV는 Figma Library Assets로 이루어진 공통의 Parent Design System 산하에, 제품마다 별도의 디자인시스템을 구축해 관리하고 있습니다. 각 제품 별 브랜드 가이드에 따라 컬러, 로고 등의 일부 요소를 간단하게 변경 적용하면 Parent System과 손쉽게 동기화 되는 형태로 구축, 관리합니다.
지난 8개월 간 이루어진 Tok.D 디자인시스템(Beta) 버전의 정의와 구축 과정, 베타 오픈 관련사항에 대해 소개합니다.
1) Tok.D 구축 배경
디자이너 입장에서는 다음과 같은 Agenda가 존재했습니다.

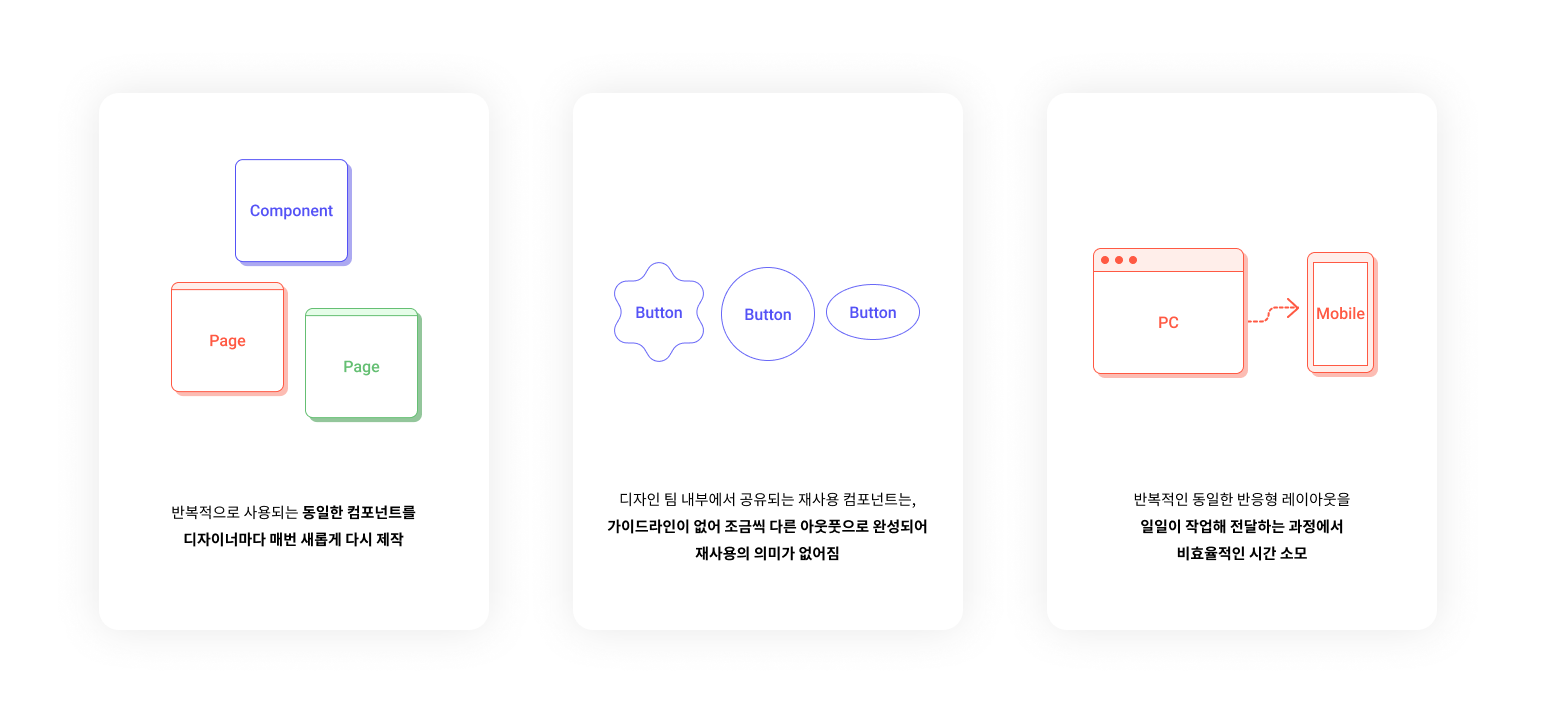
- 플랫폼 특성상 반복적으로 사용되는 컴포넌트, 페이지를 디자이너마다 매번 새로 다시 제작함.
- 비교적 우선순위가 낮은 페이지(ex. 공지사항, 설정 등)에 소모되는 시간에, 제품 전반의 사용자 경험에 더 집중하고 디벨롭하고 싶음.
- 디자인 팀 내부에서 공유된 재사용 컴포넌트는 정해진 가이드라인이 없어 디자이너마다 아웃풋이 조금씩 다르게 완성됨. 결국 재사용과 관계없이 개발자는 매번 새로 컴포넌트를 개발해야 했음.
- 웹앱 특성상 반응형에 대응해야 하는데, 반복되는 레이아웃의 경우에도 구체적인 페이지 디자인이 없으면 개발자가 임의대로 반응형 화면을 작업할 수 없었기 때문에 일일이 디자이너가 작업해 전달해야 했음. 이 과정에서 비효율적인 시간이 소모됨.
개발자의 경우에도 마찬가지였죠.

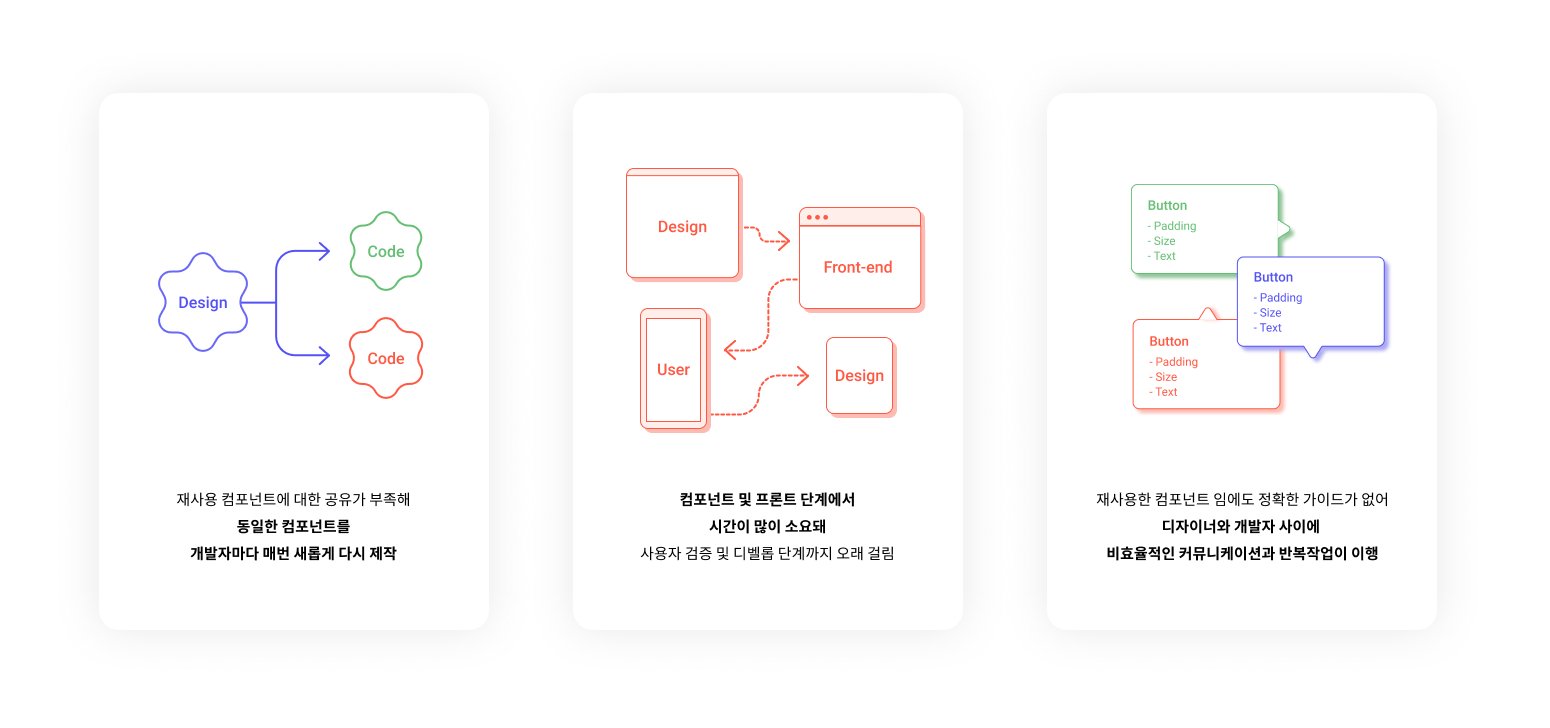
- 디자이너가 재사용을 했는지 아닌지, 개발자끼리 어떤 컴포넌트를 어디에 사용했는지 공유되지 않아, 동일한 컴포넌트를 제품마다 매번 새로 개발함.
- 디자인이 빠르게 끝나도 프론트 시간이 오래 걸려, 제품 출시 및 유저 테스트 또는 데이터 수집 후 디벨롭이 되기까지 오랜 시간이 소요됨.
- 디자이너가 재사용한 컴포넌트 또는 Color, Spacing 등의 요소가 개발 과정에서 효율적으로 전달되지 않아, 비효율적인 확인 절차 및 질문이 반복됨.
- 같은 디자인 컴포넌트도 개발자에 따라 구현 아웃풋이 달라지고, 몇 번의 소모적인 QA 과정이 반복됨.
이와 같은 아젠다를 취합해, 크게 세가지를 목표로 디자인시스템을 구축하게 되었습니다.
1) 디자이너-개발자 간 효율적인 컴포넌트 재사용 및 공유를 통해, 제품 전반의 사용자 경험에 더 집중할 수 있는 시스템을 구축한다.
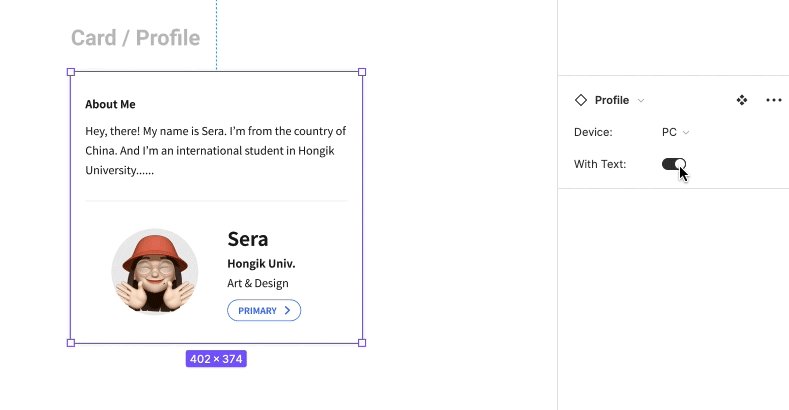
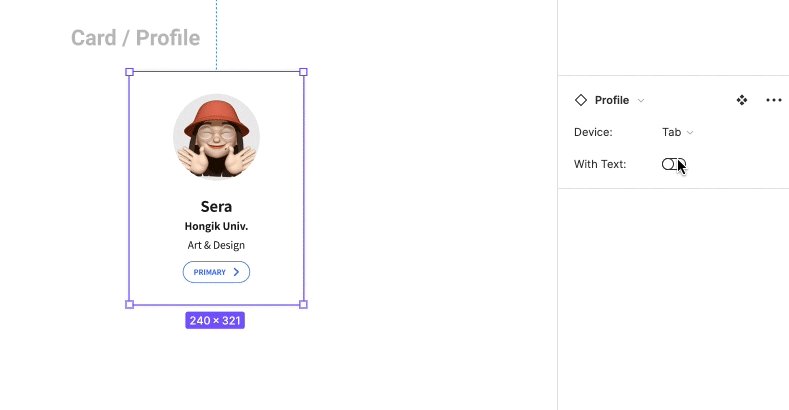
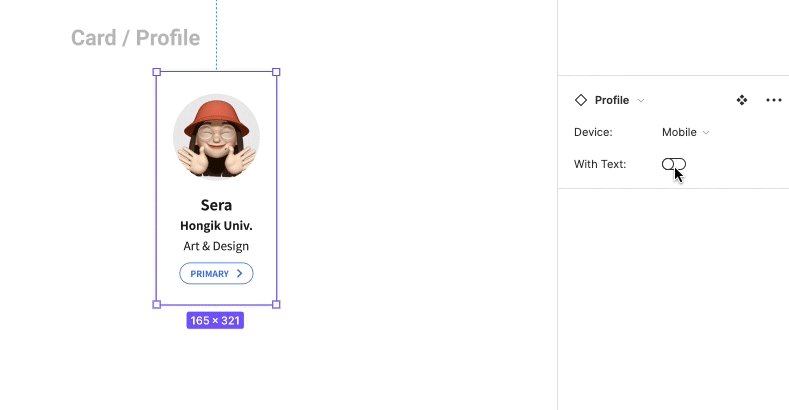
2) 최종적으로는 플랫폼에 최적화 된 템플릿 형태로 시스템을 구축해, 각 컴포넌트를 반응형 환경에 동기화 시켜 대응할 수 있도록 한다.
(ex. 디자이너가 모바일 컴포넌트를 디자인하면, 따로 PC 디자인이 없어도 개발자는 가이드라인에 맞춰 한 번에 반응형을 구축할 수 있다.)
3) Figma - Storybook - Notion 가이드라인 연계를 통해, 라이브러리 형태로 공유 가능한 오픈소스 디자인 시스템을 구축, 플랫폼에 특화된 최소한의 가이드를 제공해 다양한 프로덕트에서 다양한 사람들이 시스템을 활용할 수 있도록 한다.
2) Tok.D 정의
Design Principle & Pattern
앞서 설정한 세 가지 목표에 맞춰 디자인 원칙을 정의합니다.

1) 디자이너-개발자 간 효율적인 커뮤니케이션과 공유, 2) 반응형 환경에 동기화 시켜 대응할 수 있는 템플릿 형태의 시스템을 구축하기 위해 아래와 같은 원칙을 정의했습니다.
- 일관성 : 제품 전반에서 컴포넌트가 통일성 있게 조합되며, 제품에서 느껴지는 일관성을 유지할 것.
- 확장성 : 다양한 조합과 반응형 환경에 대응 가능한 확장성을 가지고 있을 것.
- 효율성 : 디자이너와 개발자가 효율적으로 소통하며 컴포넌트를 관리 및 수정할 수 있을 것.
2) 라이브러리 형태로 공유가능한 오픈소스 시스템 구축을 위해 아래와 같은 디자인 패턴을 구성합니다.
- 재사용성 : 제품의 특성에 맞게 대응해 시스템 가이드를 제공하며, 다양하게 적용해 활용할 수 있을 것.
- 운용성 : 디자인 및 코드 상에서, 간단한 조작 및 변경으로 컴포넌트 조합과 시스템 가이드 재적용이 가능하게 구성할 것.
Atomic Design
아토믹 디자인 방법론을 적용해 시스템 단위를 구축합니다.
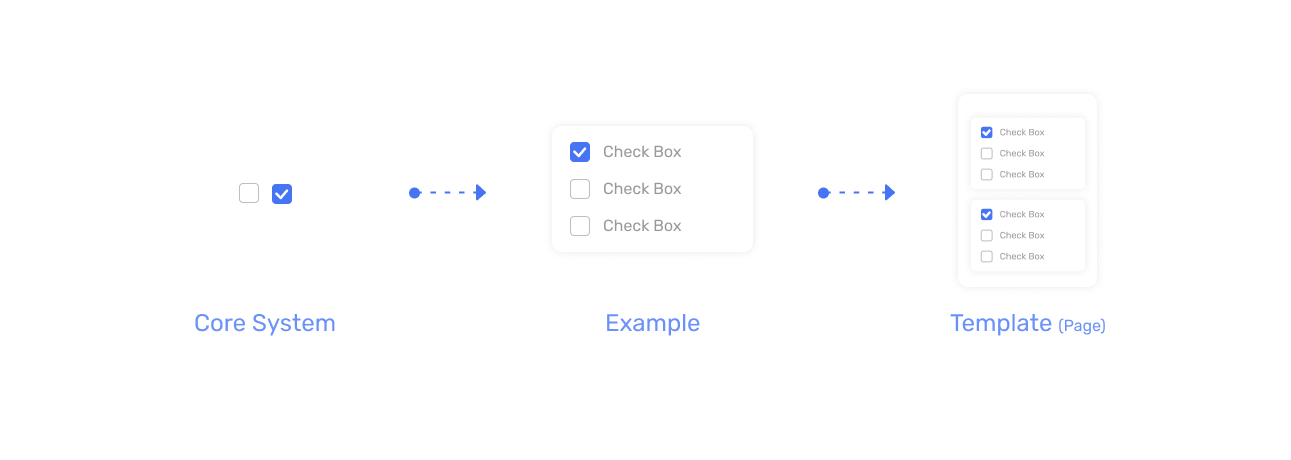
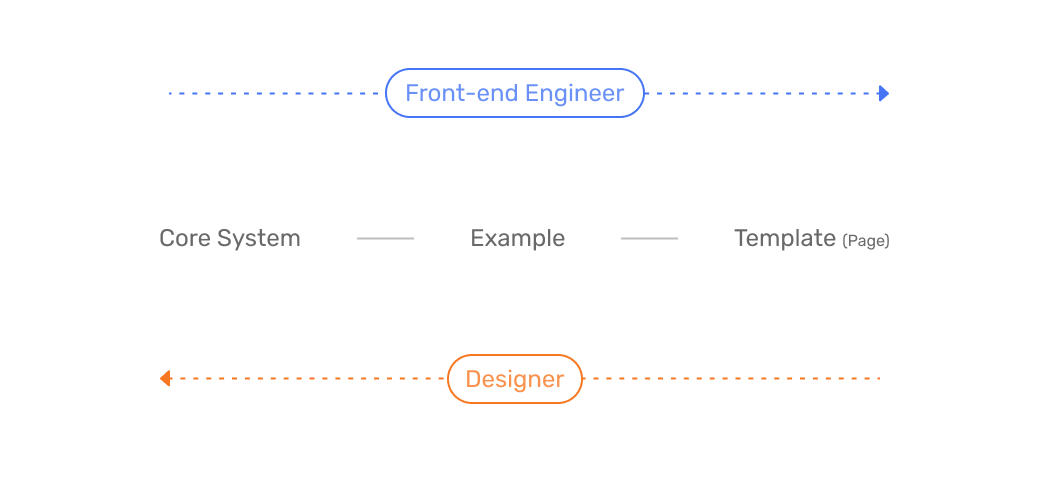
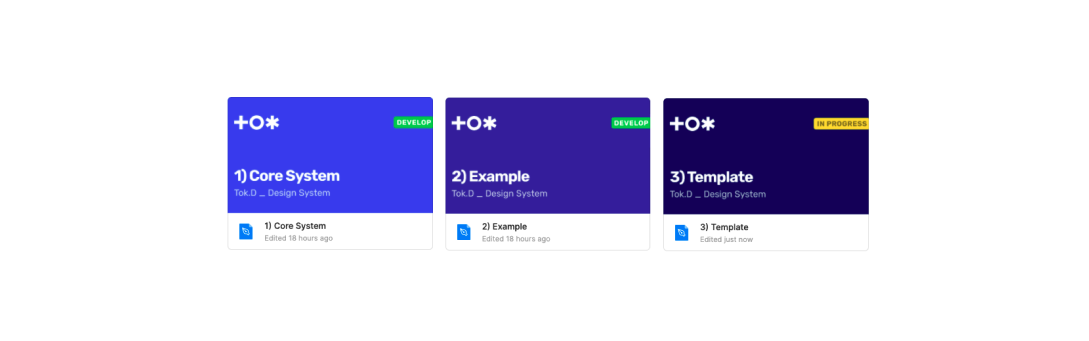
Tok.D에서는 가장 작은 단위의 Elements인 Core System > Core 요소들을 조합한 Example > 페이지 단위로 Example이 조합 된 Template. 세 가지 단계로 시스템을 정의해 구분하고 있습니다.

가장 작은 요소인 Core Elements에서 시작해 템플릿과 페이지로까지 컴포넌트가 확장됩니다. 이와 같은 아토믹 디자인 단위를 활용하면, 누구나 쉽게 페이지 단위로 반응형 디자인 또는 플랫폼을 구성하고, 몇 번의 조합으로 다른 구성의 에셋을 활용할 수 있게 됩니다.
3) Tok.D 구축과정
Design Process
아토믹 디자인으로 단위를 논의하면서, 개발자와 디자이너는 각각 아래와 같은 프로세스로 시스템을 구축하게 되었습니다.
디자이너의 입장에서는 ‘이미 완성했던 제품의 디자인에서 주로 쓰이는 요소’를 분류, 취합해 시스템 컴포넌트를 만들고 있었기 때문에, 가장 큰 단위인 Template(Page)에서 시작하는 프로세스가 좀 더 효율적이었습니다. 페이지 단위에서 컴포넌트의 상호 레이아웃과 Spacing을 고려해 에셋을 구성하고, 이후 Example, Core의 작은 단위로 컴포넌트를 쪼개 분류 배치하며 Assets Library를 구성하게 되었습니다.

반대로 개발자의 경우, Example / Template 단위의 시스템 구축을 위해선 필수적으로 Core System 컴포넌트 구축이 선행되어야 했습니다. 결국은 Core의 조합이 Example / Template로 확장되는 것이기 때문이었죠.
따라서 디자이너와 개발자가 서로 마주 보는 위와 같은 프로세스로 시스템을 구축하게 되었습니다.
Components 분류
1차적으로 기존에 적용되었던 디자인 및 레이아웃에서 자주 활용되었던 에셋 위주로 컴포넌트를 분류하고 취합했습니다. 이 과정에서 중복되거나 반복되는 요소를 선택적으로 채택하고 수정합니다. 이후 플랫폼에 최적화 된 UI 구성으로 Page 단위부터 순차적으로 쪼개며 Core Elements를 구성합니다.
Assets Rabeling
효율성 확장성을 고려하며 각 컴포넌트의 레이블링 과정을 거칩니다.
디자이너와 개발자가 모두 알아보기 쉬운 형태로 구성하며, Device / Type / State 등에 따라 순차적으로 이름을 조합합니다.

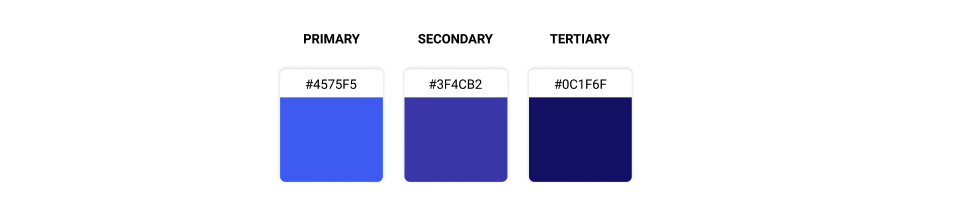
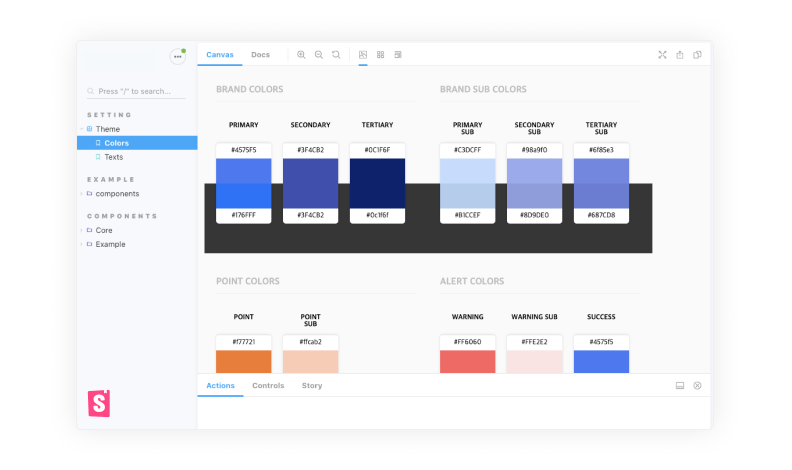
Color Style의 경우, Parent System에서 파생되는 제품에 따라 최소한의 변경과 Variant를 포함하기 위해, Primary, Secondary, Tertiary 세 단계로만 구성합니다.
너무 많은 컬러 단계가 시스템에 적용되면 재사용성 / 운용성 면에서 어려울 수 있기 때문에, 사용하는 디자이너 혹은 개발자의 초기 셋팅 및 조작 과정을 최소화하고자 했습니다.
하나의 프로덕트에만 적용되는 시스템이 아닌, 다양한 제품에 대응하기 위한 시스템이기에 확장성 면에서도 적합하다 판단했습니다.
필요한 경우 제품에 따라 Color Variation 단계를 추가할 수 있습니다.
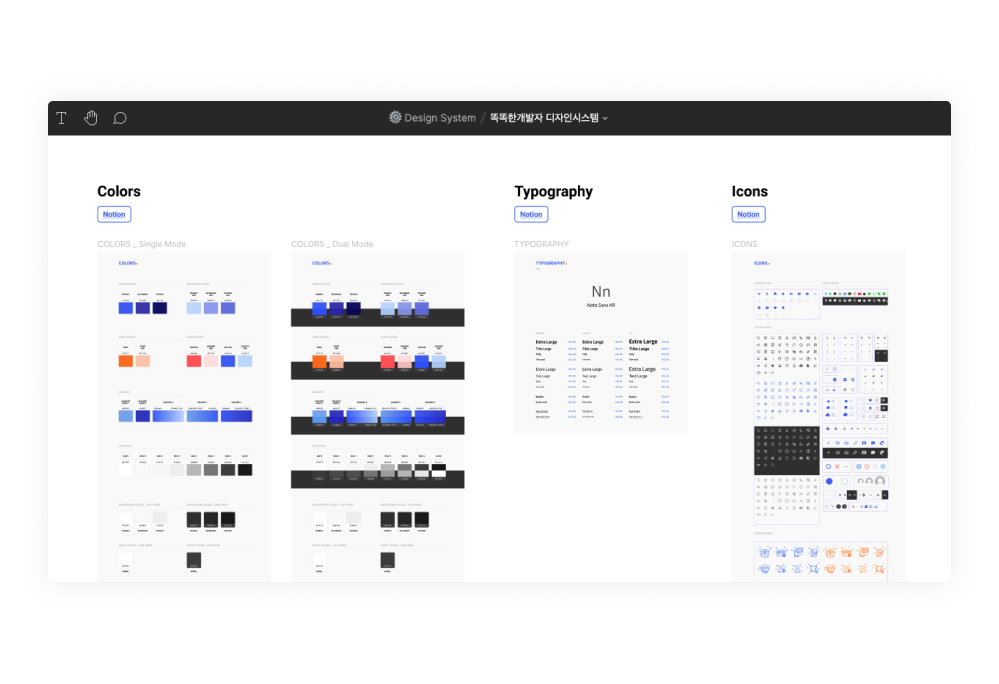
4) Tok.D Documentation
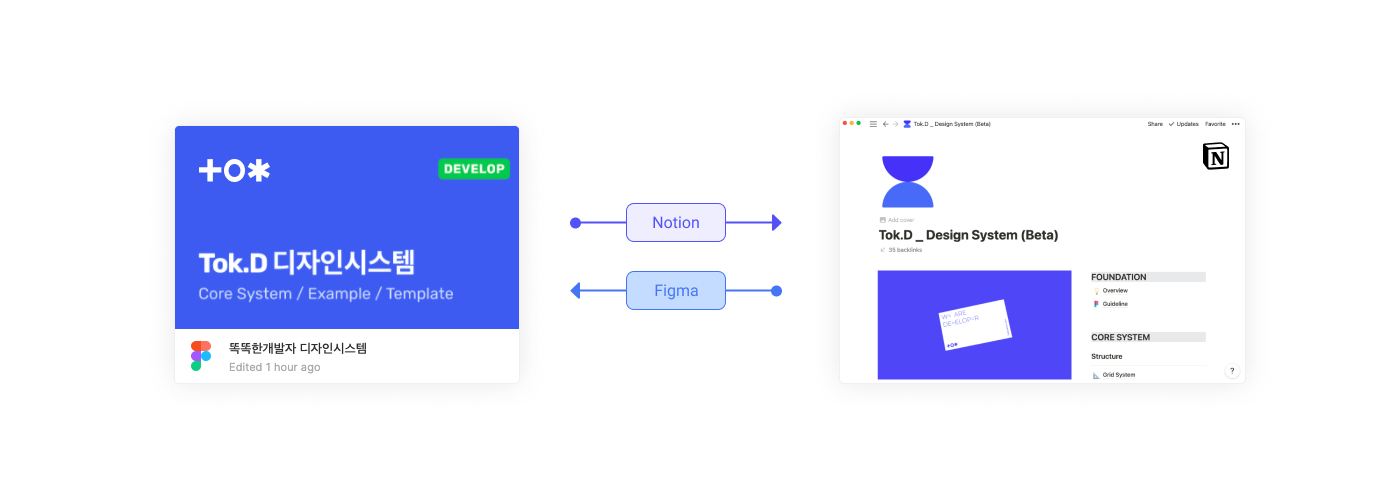
Tok.D 디자인시스템은 Figma / Notion / Storybook 3개의 개별 문서로 관리하고 있습니다.
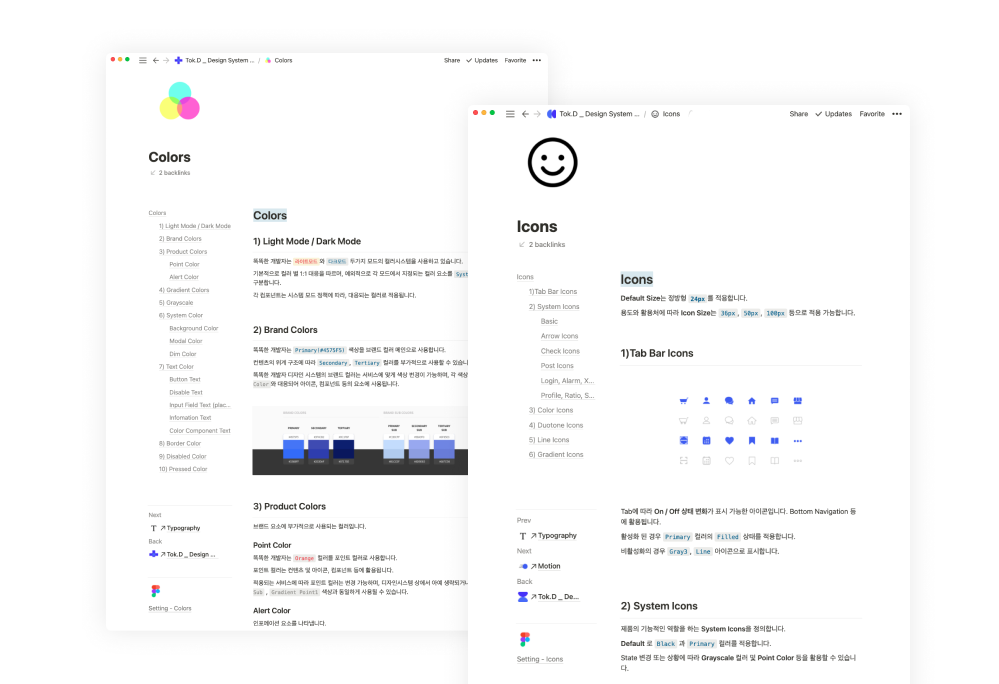
1. 디자인 가이드라인과 컴포넌트는 하나의 Figma 파일과 연결된 Notion 문서로 관리합니다.

Core System / Example / Template 등으로 나누어진 Figma 파일이 아닌, 하나의 Figma 파일로 통합해 Assets Library를 관리합니다.
개별로 나누어진 파일을 사용하게 되면, 각각의 파일마다 System Library 연결이 불가피해지게 됩니다. 이 경우 하나의 컴포넌트 변경 시에 Parent System 산하의 시스템까지 이중 삼중으로 변경 적용 관리해야 하는 이슈가 발생하게 되며, 적용 과정에서 Color나 Text Style Guide 등이 유실되거나 잘못 적용될 수 있습니다.


Figma 에셋 라이브러리 파일에는 Core / Example / Template를 포함한 모든 컴포넌트가 Local 기반 에셋으로 Publish 되어, 손쉽게 Color / Text Style Guide 등의 변경으로 재적용 가능합니다.
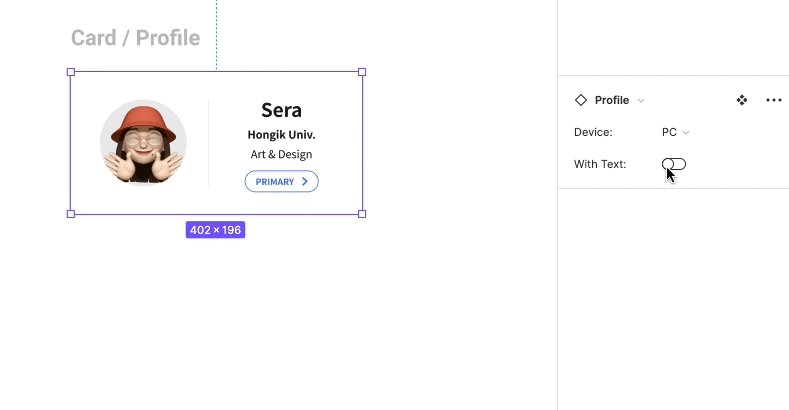
가이드라인 없이도 디자인 단계에서, 직관적으로 컴포넌트 조작을 통해 다양한 조합을 적용할 수 있도록 Figma Components 기능을 활용해 State / Type 등의 Variation을 주어 지정하고 있습니다.

이처럼 Patent System과 동기화를 쉽게 하기 위해, 그리고 오픈소스로 배포 시 다양한 제품에 적용하기 위해 하나의 Figma와 연결된 Notion 파일로 디자인 에셋을 적용하며, 가이드라인을 관리하고 있습니다.
(오픈소스 배포 시, 피그마 계정이 Professional Plan이 아닌 Free 계정인 경우 Team Library 공유가 불가하여 각 컴포넌트 별 연결이 유실될 수 있기 때문에 디자인 단위를 하나의 Figma 파일로 통합합니다.)
2. 각 컴포넌트 Code는 Storybook으로 관리합니다.

각 컴포넌트 별 Code는 Storybook을 활용해 관리하고 있습니다.
5) Open Source Library
현재 Tok.D 디자인시스템은 Example 단위까지 디자인 완료, 컴포넌트 개발 중이며, 50% 정도 완성된 Beta 버전을 팀 내에서 공유하고 있습니다. Notion Guideline 문서의 경우 Core System과 Example 일부까지 공개 완료되었으며, 순차적으로 업데이트 해 나갈 예정입니다.
현재는 분리된 Figma 파일로 Beta 버전의 Component Assets을 공유 중이며, 이후 최종 완료 버전에서는 전체 컴포넌트 디자인 Figma 및 Code, Guideline 형태로 통합되어 공개됩니다.
오픈소스를 목표로 하지만 아직 Asset Library의 경우 팀 내에서만 활용하고 있으며, 추후 라이선스 및 완성도를 높여 Figma Community 형태의 배포를 염두에 두고 있습니다.

마치며.
모든 시스템은 처음부터 완벽할 수 없으며, 계속해서 발전하고 구축돼 나가는 것이라 생각합니다. 시스템은 결국 사용하는 사람들이 공유하는 ‘언어 체계’와 같은 것이기 때문이죠.
지속적으로 서로 소통하고 대화하고 변형하고, 때로는 놀이처럼 조합하고 발전하며 끊임없이 구축해 나갈 때, 비로소 ‘진정으로 소통하는 언어’가 되는 것이라 느낍니다.
그렇지 않다면 그 시스템은 더 이상 소통이 아닌, 단순한 전달의 도구로 머물고 말겠죠.
Tok.D 구축 과정에서 가장 중점적으로 가졌던 태도는 “다른 디자인 시스템 레퍼런스를 최대한 멀리 하자.” 였습니다. 잘 만들어진 디자인 시스템들이 많이 존재하지만 어느 순간 참고가 아닌 ‘복제’ 혹은 ‘따라하기’가 될 것 같았기 때문입니다.
실질적으로 내부 구성원이 가장 잘 활용하고 발전시켜 나갈 수 있는 형태로 “플랫폼에 특화된 우리만의 시스템 언어”를 만들고자 했고, 그 과정에서 정답이 있는 시스템을 찾아가기보다, 처음은 조금 미숙하더라도 함께 고민하고 공부하고 정의하며 발전시켜 나가고 싶었습니다.
8개월의 시간 동안 주요 툴이 바뀌고, 대대적으로 시스템을 재구축하고, 치열한 이야기를 나누기를 반복하면서 이렇게 Beta 버전을 공개하게 되었습니다.
앞으로 더 발전해나갈 우리의 이야기와 Tok.D 시스템을 기대해주세요.
감사합니다. :)
👉 Tok.D _ Design System Notion Guide
© 2021 TOKTOKHAN.DEV. All rights reserved.