안녕하세요! ‘Papago’에서 ‘번역하기’ 버튼을 엄청나게 눌러대며 5월을 보낸 똑똑한개발자의 디자이너입니다. 4월 말 부터 시작한 프로젝트를 시작으로 그 다음 프로젝트까지, 연달아 2개의 프로젝트가 해외 사용자를 대상으로 한 서비스였다보니 그 어느때 보다 ‘papago’의 번역에 많이 기댔던 달이었습니다. (영어공부좀 많이 해둘걸,,하는 후회도 많이 했답니다.)
그러던 중, 브런치에서 금융 ‘UX writer의 책임’ & UX Writing 개노답삼형제’ 글이 공유가 많이 되어 저도 읽어볼 수 있었습니다. 이후, 평소에 큰 생각이 없었던 자잘한 경고문구나 버튼 텍스트들이 갑자기 신경쓰이고 이게 맞나? 하는 생각이 많이 들었습니다. 특히, 해외 사용자가 어색함 없게 사용할 수 있는 텍스트에 대해 고민이 많이 되어 기존의 해외사이트나 서핏의 UX Write, UI Text 등 관련 아티클을 많이 참고하게 되었던 달이었죠!
생각없이 번역기 돌려서 채워 둔 텍스트 자리를 수정하는 과정을 거치며 어떤 바보같은 버튼을 어떻게 수정해나갔는지를 정리하고 싶다는 생각이 들어 이번 달 블로그 글의 주제를 ‘영어 버튼 텍스트 수정하기’ 로 정하게 되었습니다. UX Write, UI Text 등에 어떤 식견을 담을 수 있는 글은 아니며 기웃기웃 참고자료를 바탕으로 공부하며 수정하는 과정이라는 점 참고 부탁드릴게요!
1. 버튼의 텍스트, 구체적인 동사로

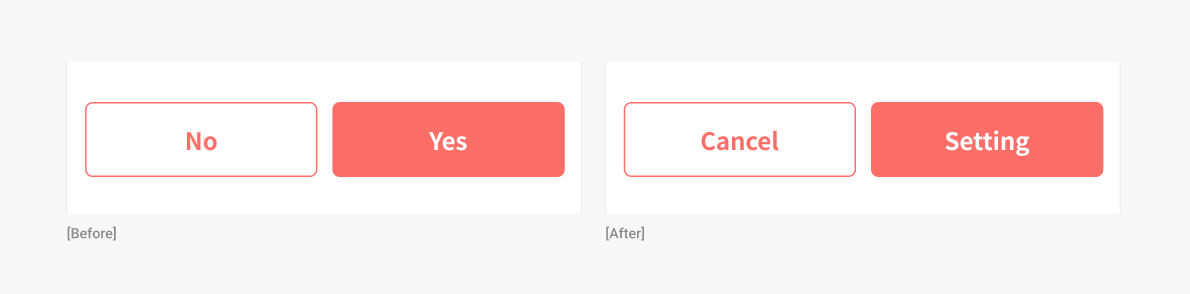
이렇게 수정된 [Before]와 [After] 버튼을 따로 모아 보니 그 차이가 확실히 보이는것 같습니다. 위 버튼은 팝업창에 쓰인 버튼입니다. 사용자는 버튼만 보고 의사결정을 할 만큼 버튼 앞에서 빠른 의사표현을 할 수 있기를 원합니다. 팝업창의 타이틀과 본문이 나타나지 않은 위 버튼의 예시처럼 사용자의 시각에는 오직 저 버튼만 보인다는 겁니다..[After]의 버튼을 보면 해당 팝업창의 타이틀과 본문에 어떤 내용이 있는지는 몰라도 어쨌든 사용자가 Setting 이라는 행동을 결정할 수 있는 버튼이라는 것을 바로 알수있습니다. 하지만 [Before]의 버튼을 수정없이 사용했다면 버튼만 보고 의사결정을 하려던 사용자는 모호한 버튼에 바로 의사결정을 할 수 없고 다시 타이틀과 본문을 읽어야만하는 번거로움이 생겼을겁니다.
열심히 작성한 팝업창의 내용을 사용자가 읽어주지 않는다는 것은 조금 슬프지만 사용자의 빠른 의사결정을 위해,,버튼의 텍스트를 구체적인 동사로 수정하였습니다.
2. 사용자에게 익숙한, 어색하지 않은 단어찾기

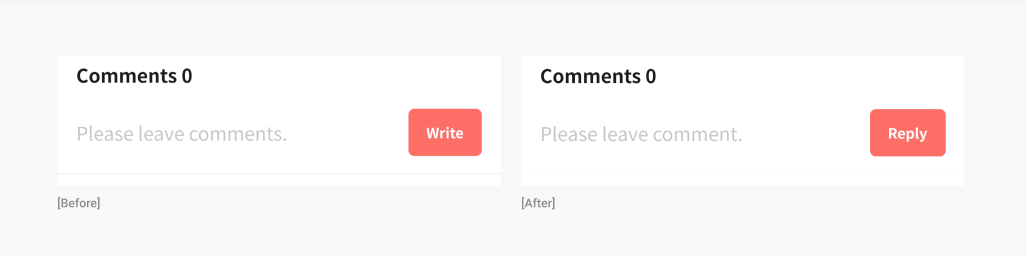
영어 텍스트를 작성할 때 가장 고민한 부분이 바로 이 단어, 사용자에게 익숙할까? 였습니다. 파파고의 힘을 빌리다 보니 해당 단어가 네이티브에게도 익숙한 단어인지를 판단하는것이 쉽지는 않았습니다. 예를 들어 Post 또는 Comment와 Write 의미전달은 분명 게시글, 댓글을 등록하겠다는 텍스트인데 둘중 어떤 단어가 버튼에 사용했을때 자연스러울지를 선택해야 하는 상황들이었습니다. 혹여나 사용한 문장이 너무 명령형으로 느껴지진 않을까 중의적인 의미가 담긴 단어는 아닐까? 실제로는 해당 상황에서는 전혀 쓰일 수 없는 어색한 단어는 아닐까…그래서 제가 선택한 방법은 사용자가 많은 해외서비스에서 실제로 사용하고 있는 단어를 가져오는 것이었습니다..! 몇가지 서비스에서 유사한 기능에 사용된 버튼을 참고하고 그마저도 여러가지 단어가 쓰인다면 가장 성격이 비슷한 서비스의 단어로 선택하여 버튼에 사용하였습니다. (못해도 중간은 가자..)
위의 예시에서 저는 댓글을 다는 버튼에 Write라는 단어를 사용했다가 Reply로 수정했습니다.


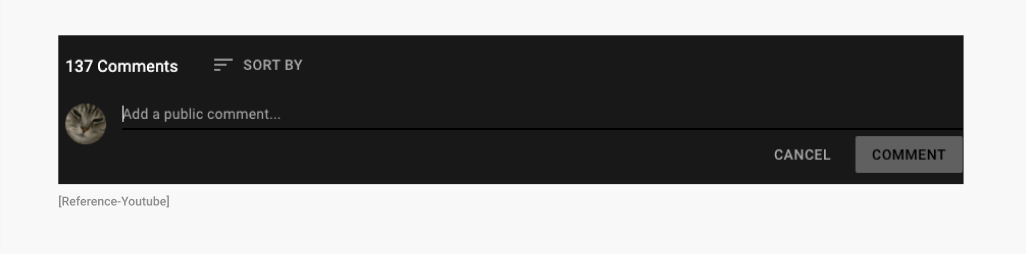
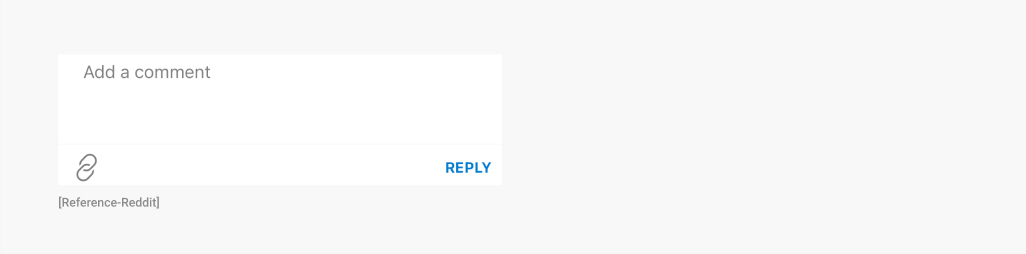
제가 참고한 두가지 서비스 Youtube와 Reddit에서는 최종적으로 댓글을 등록하는 단계에서 각각 Comment와 Reply를 사용하고 있습니다. 일단 두가지 단어가 댓글 버튼에 실제 사용되는 단어라는 것을 확인한 다음 제가 디자인 중인 서비스가 커뮤니티의 성격을 가졌기 때문에 실제 커뮤니티 서비스인 Reddit에서 사용하고 있는 Reply로 최종 수정하기로 결정했습니다..!
네이티브가 아니다 보니 버튼 텍스트를 선택하는데 확신이 없어 어려웠습니다만 이 방법으로 텍스트를 결정하니 훨씬 마음이 편안…했습니다…
크게 위의 두 가지 기준을 바탕으로 버튼 텍스트를 수정하며 텍스트가 사용성에 중요한 부분을 차지하고 있다는 것을 새삼 또 느끼게 되었습니다..(너무 어렵다구요..)😭 ‘영어버튼에 텍스트를 어떻게 써야하나’에 대한 막막함이 UX Write에 대한 다양한 아티클을 읽게 해주어 공부도 많이 되었구요!
해외서비스를 디자인하며 작성한 글이기 때문에 영어버튼에 특정하여 글을 작성하였지만 한글 텍스트도 크게 다르지는 않은것 같습니다. 구체적인 텍스트를 통해 사용자의 의사결정이 빠르게 이루어질 수 있도록 하기…등등!
겨우겨우 수정해 나가지만 아직 부족한 부분들이 많아 계속해서 Write에 대한 부분을 공부해 나가야겠다는 의지가 생깁니다아아!!! 그럼 6월에도 많은 것들을 공부할 수 있길 바라며 글을 마치겠습니다!