우리가 많이 사용하는 Select 라이브러리
[[React-Select 라이브러리 링크] (https://react-select.com/home)]
우리가 React에서 Select 컴포넌트를 구현할려고 할 때 에는 div를 이용해서 만들 수 있고, React-Select를 이용해서 만들 수 있습니다.
우선 div로 만든 Select 부분 코드입니다.
<>
<AutoCompleteInputWrap>
<BoxInput
placeholder="응모상품명 입력"
label="응모상품명"
focus={(e: boolean) => setFocus(e)}
value={text.slice(0, 99)}
onChange={(e: any) => {
setTextLength(e.target.value?.length);
setText(e.target.value);
}}
/>
<AutoCompleteCustomText style=>
{textLength}/100자
</AutoCompleteCustomText>
</AutoCompleteInputWrap>
<div
style=
>
{focus && text.length > 0 && autoCompleteData.length > 0 && (
<AutoCompleteWrap>
{autoCompleteData.map((cur: string, index: number) => {
return (
<AutoCompleteContainer
onMouseDown={() => onClickAutoComplete(cur)}
key={index}
>
<Text>{cur}</Text>
</AutoCompleteContainer>
);
})}
</AutoCompleteWrap>
)}
</div>
</>

div로만 만든 코드를 보면 많은 컴포넌트들을 정의하여 Select 컴포넌트를 만들게 되고, 코드의 가독성이 떨어질 수 있다는 단점이 있습니다.
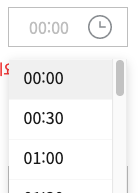
이번엔 React-Select 라이브러리를 사용한 코드 입니다.
<Select
width="120"
height="40"
chooseType={(e: any) => setTimeData(e)}
isSearchable={false}
options={TimeData}
onFocus={onFocus}
isDisabled={disabled}
placeholder="00:00"
value={value ? { target: value, label: value } : null}
/>

React-Select 컴포넌트를 이용해서 div로 Select를 만들었을 때 보다 가독성과 코드가 짧아짐을 볼 수 있다는 이점을 있습니다(단점으로 다시는 div로 Select 컴포넌트를 만들기 싫어질 수 도…).
React-Select도 div로 만든 Select처럼 style을 쉽게 바꿀 수 있다?
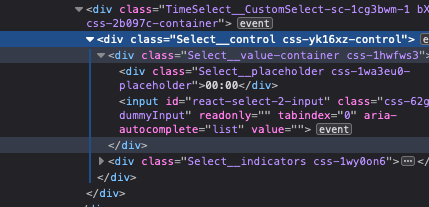
이건 잘 모르겠다. React-Select의 공식 홈페이지에 나온것만 사용하여도 충분할 수 있지만, 더 세세히 style을 주기 위해서는 아래 사진처럼 HTML요소가 어떻게 변환이 되었는지 확인을 해야한다.
하지만 div로 만든 컴포넌트는 자유자재로 style일이 가능해서…(알아두자)

const CustomSelect = styled(Select)`
& .Select {
&__control {
display: flex;
align-items: center;
border-radius: 0;
border: none;
height: 100%;
&--is-focused {
box-shadow: 0 0 1px ${(props) => props.theme.color.GRAY2};
/* border-color: transparent !important; */
}
&--menu-is-open {
border-color: transparent;
box-shadow: none;
:hover {
border-color: transparent;
}
svg {
color: ${(props) => props.theme.color.WHITE};
}
}
}
&__menu {
margin-top: 15px;
top: calc(100% - 2px);
box-shadow: 0 3px 10px 0 rgba(0, 0, 0, 0.16);
border-top: 0;
&-list {
padding: 0;
justify-content: center;
align-items: center;
}
}
&__option {
height: 40px;
display: "flex";
align-items: "center";
padding: 9px 0px 9px 15px;
border-top: 1px solid ${(props) => props.theme.color.GRAY1};
color: ${(props) => props.theme.color.BLACK};
background-color: ${(props) => props.theme.color.WHITE};
&--is-selected {
/* color: ${(props) => props.theme.color.PRIMARY};
background-color: ${(props) => props.theme.color.GRAY2}; */
font-weight: bold;
}
&--is-focused {
box-shadow: none;
background-color: ${(props) => props.theme.color.GRAY2};
}
}
}
`;
위의 코드처럼 style-components를 이용해서 Select의 style을 재정의를 해줄수 있고,함수를 사용하여 style를 줄 수 있다.
const customStyles = useMemo(
() => ({
option: (provided, state) => ({
...provided,
border: "1px dotted black",
color: state.data.color,
opacity: 0.8,
padding: 20,
}),
control: (provided) => ({
...provided,
width: 200,
background: "green",
}),
singleValue: (provided, state) => ({
...provided,
color: state.data.color,
}),
}),
[]
);
return (
<div className="App">
<Select options={options} defaultValue={options[1]} styles={customStyles} />
</div>
);
여기서 주의해야 될 곳은 …provided 부분이다!! 저 부분이 누락이 되면 기본 스타일이 누락되므로 꼭 써주어야 한다!!
마치면서…
React-Select와 div를 비교해 보았는데, 결과물은 비슷할 수 있지만 코드에서는 확연한 차이가 보였다. React-Select는 코드가 짧아질 수 있어서 가독성이 좋아질 수 있지만 style을 세세하게 줄려고 하면 약간 힘들 수 있다. 그에 반에 div로 만든 컴포넌트는 코드가 길어지면서 가독성이 좋지못할 수 있지만, style을 세세히 줄 수 있는 부분이 있다.