
“피그마로 갈아타려면 바로 지금! 아직 시스템이 완전히 정립되기 전! 지금 해야해요! 롸잇 나우!”
작년 말 즈음부터 슬금슬금 Figma를 개발자 및 디자이너를 포함한 팀원들에게 세뇌시키던 제가, 기어이 확신에 차 외친 말이었습니다.
빠르게 해당 건이 결재되었고 (실행력 대단해), 즉시 Figma Professional Plan 팀 계정이 생성되었습니다.
날짜도 정확히 기억합니다. 3월 2일. 본격적으로 디자인시스템을 피그마로 옮기는 작업이 시작됩니다.
그리고 시간이 흘러 한 달차, 피그마와 갈등이 생길 때마다 구 애인마냥 종종 전 녀석이 떠오르곤 했습니다.

안녕하세요! 똑똑한개발자 프로덕트 디자이너 수지입니다. :)
오늘은 디자인시스템을 구축하며 Figma로 갈아탄 지 한 달, 디자이너가 느낀 솔직한 장단점을 정리해 보고자 합니다.
그러기 위해선 먼저, 내부에서 디자인시스템을 위해 왜 XD를 사용했는지, 왜 Figma로 옮겨오게 되었는지 설명할 필요가 있겠네요.
앞서 구 애인에 XD를 비유했으니, 로맨스 재질로다가 연애 시뮬레이션처럼 소개해보겠습니다.
XD, 너와 함께하는 모든 것이 자연스러웠지..

우선, 기존에 내부에서는 디자이너와 개발자가 Adobe사의 XD와, 제플린을 사용해 소통·협업하고 있었습니다.
대부분 프로덕트의 디자인 작업도 XD로 이뤄졌고요. 작년 10월 경부터 시작한 디자인시스템 구축 작업 또한 XD로 진행되고 있었죠.
그 이유는 크게 세 가지였습니다.

제플린과 Adobe XD를 활용하던 기존 방식
1) Adobe는 디자이너에게 너무나 익숙한 툴이다.
대부분의 디자이너는 Adobe 툴에 너무나 익숙합니다. 디자인에 첫 걸음마를 뗀 순간부터 함께 한 녀석이죠. 마치 10년지기 남사친 재질이라고나 할까요.
디자이너에게 익숙하다는 건, 툴 선택에 있어 엄청나게 이점으로 작용합니다.
- 전반적인 UI가 동일하기 때문에 사용법의 튜토리얼을 익히지 않아도 바로 사용이 가능하고,
- 단축키가 동일하고,
- 그래픽 소스 편집에 필수적인 Photoshop, Illustrator 등의 툴과 호환성이 좋다.
아무리 기능이 좋아도 모든 리소스 작업을 Sketch, XD 등의 툴 내에서 작업하기란 불가능에 가깝습니다. 좀 더 디테일한 그래픽 작업을 위해선 포토샵, 일러스트레이터 등의 활용이 불가피하기 때문에 호환성이 좋다는 건 정말 큰 장점이 되죠.
2) 비디자이너에게도 비교적 너무나 친숙한 툴이다.
역시 글로벌 대기업(?) 답게 Adobe 기반 툴은 비디자이너인 사람들에게도 친숙합니다.
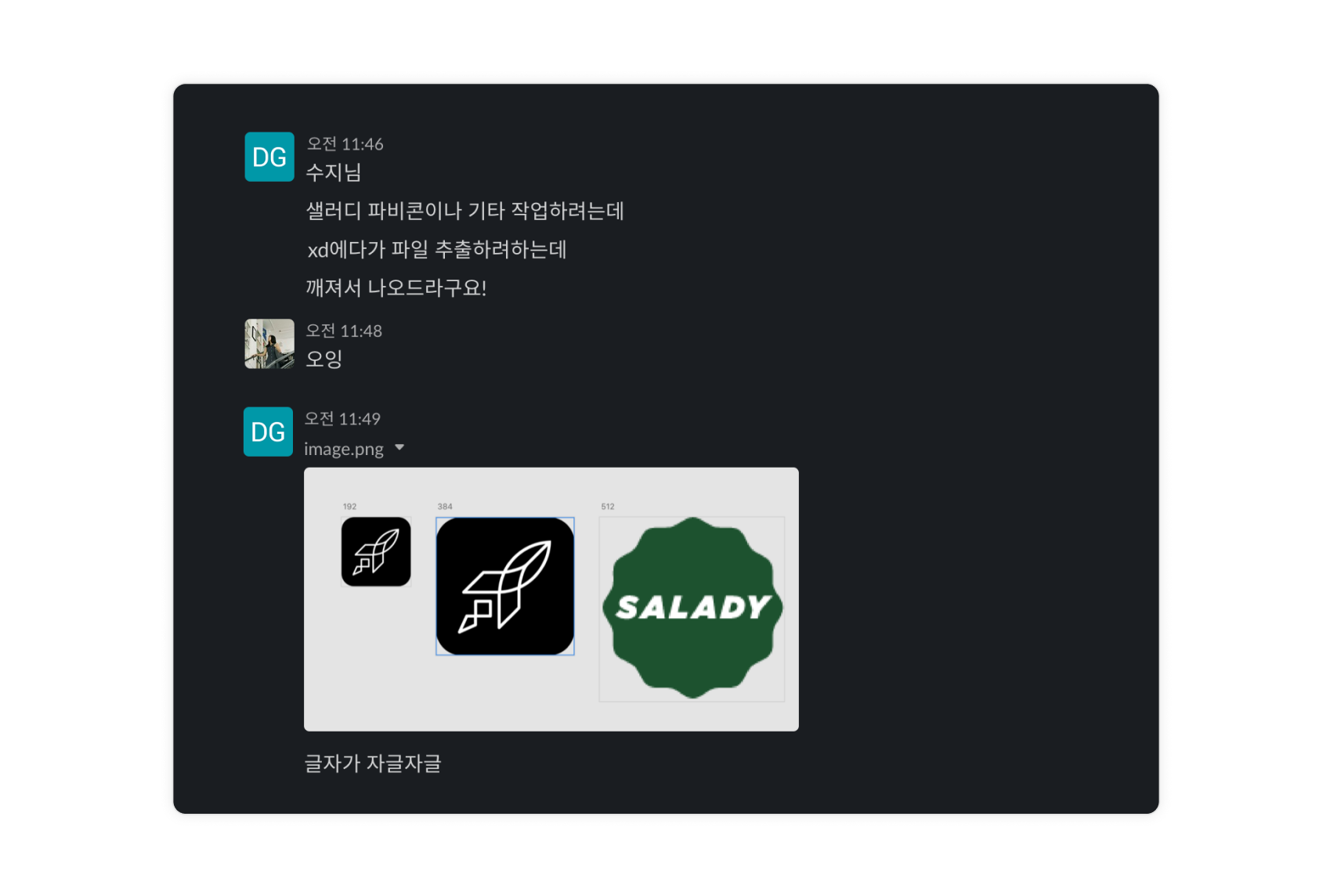
포토샵이나 일러스트레이터로 간단히 와이어프레임을 만드는 기획자들도 많고, 저희 팀원 중에는 심지어 디자이너가 전달한 XD 파일 소스로 직접 파비콘 등의 작업을 해버리는 개발자도 많죠.

3월 진행했던 샐러디 프로젝트에서 담당 프런트 개발자님과의 슬랙 대화내역 일부. 개발단 내부에서도 프런트의 XD 활용 가이드나 시스템이 잘 구축되어 있어서, 파비콘 정도는 개발자도 알아서 뚝딱 작업이 가능했다.
여러 개의 클라이언트 작업을 진행하는 경우가 많은 저희 특성상, 이건 정말 큰 이점이었습니다.
디자인시스템을 만들고자 했던 아젠다 또한, 결국은 다양한 프로덕트에서 다양한 사람들이 시스템을 활용할 수 있게 하기 위함이었고요.
(이 부분은 추후 디자인시스템 구축기에서 좀 더 자세히 글을 남기도록 할게요!)
3) 무료 툴이다. 그럼에도 꽤 괜찮은 기능이 많이 업데이트 됐다.
Sketch 나 Figma와 달리 완전한 무료 툴이기 때문에 부담이 적었습니다.
일맥상통하는 관점에서 누구나 설치할 수 있는 툴이기 때문에, 디자인 산출물 자체를 XD 파일로 요구하는 클라이언트도 종종 있었습니다. 업데이트가 잘 돼서 [반복 그리드] 등의 Sketch에 버금가는 좋은 기능들도 많이 있었죠.
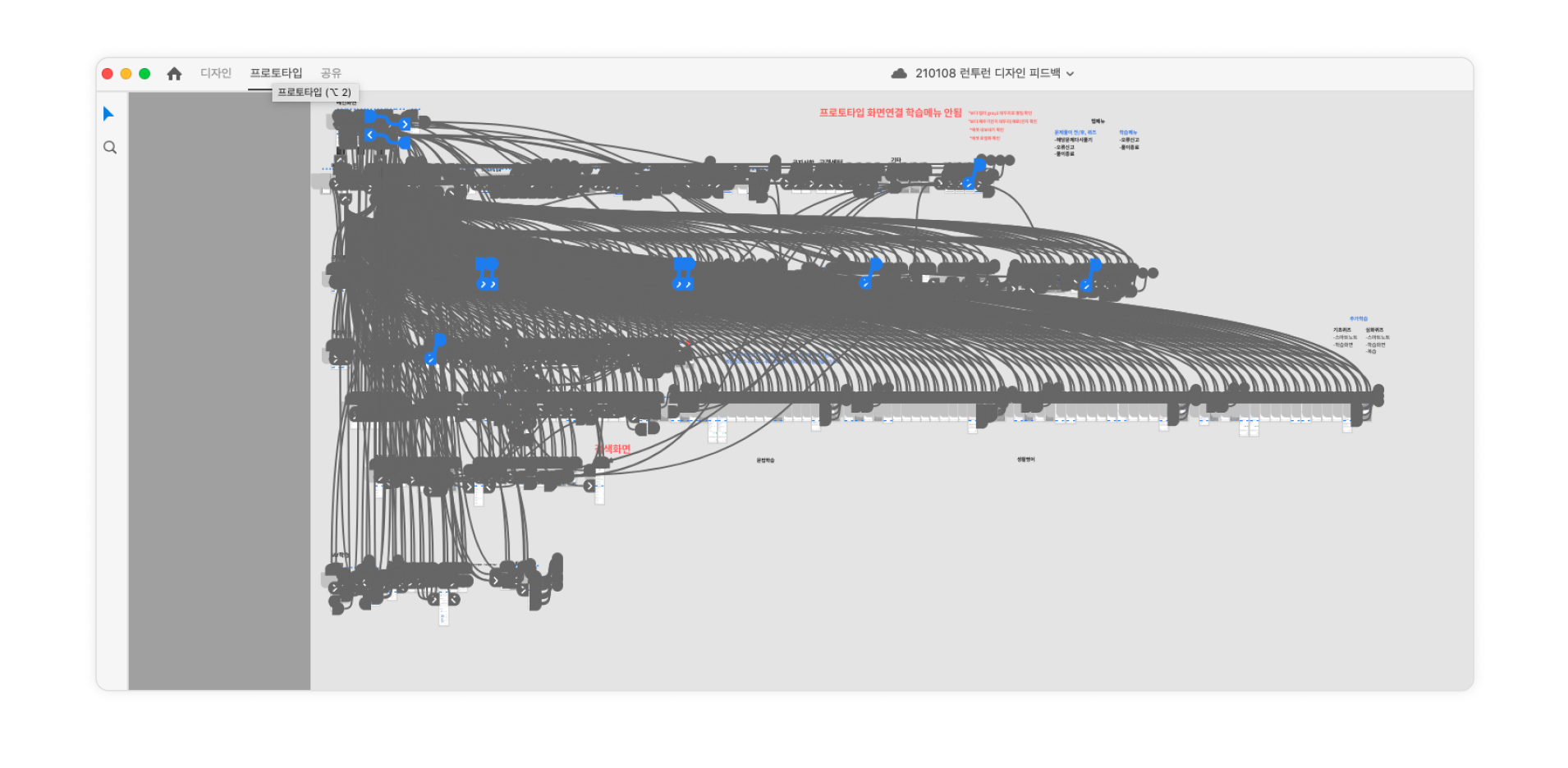
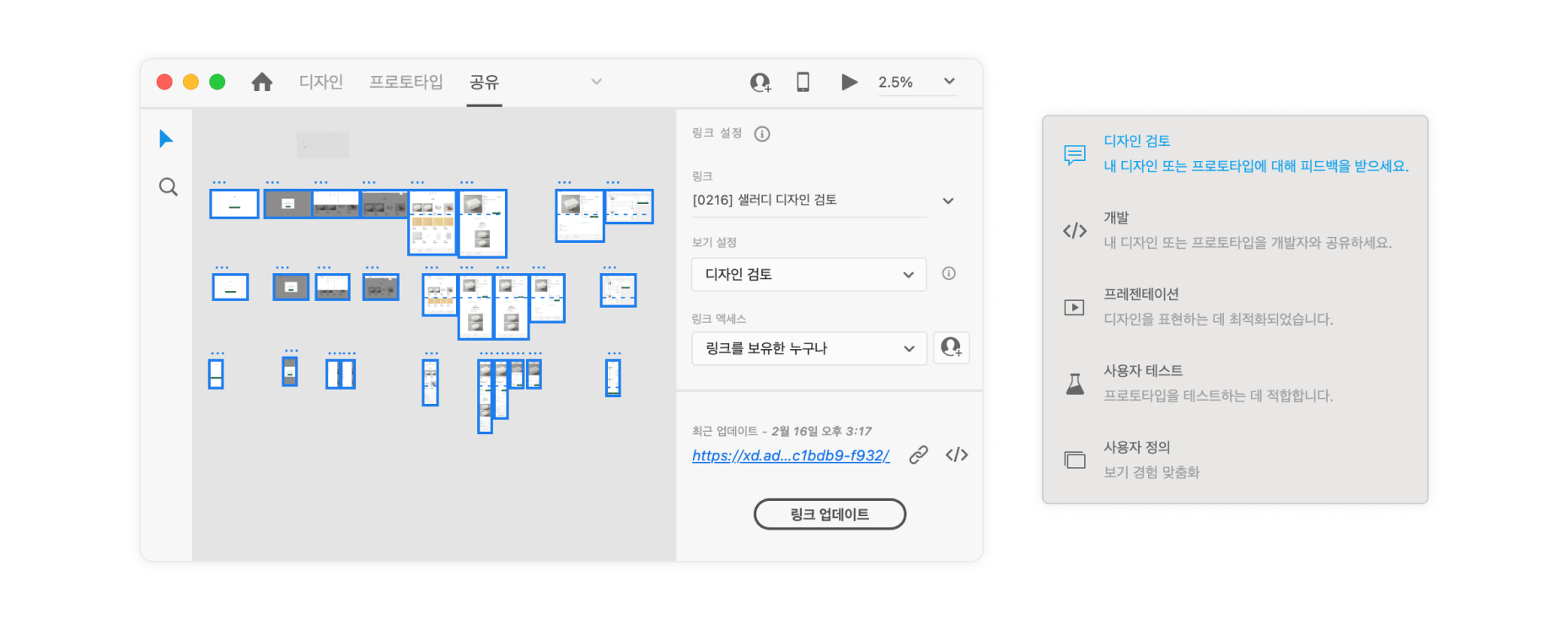
또 XD를 사용하면 하나의 파일에서 디자인 + 프로토타입도 가능했고, 디자인 시안을 목적에 따라 링크 형태로 공유할 수도 있었습니다.

험난한 프로토타입의 길..

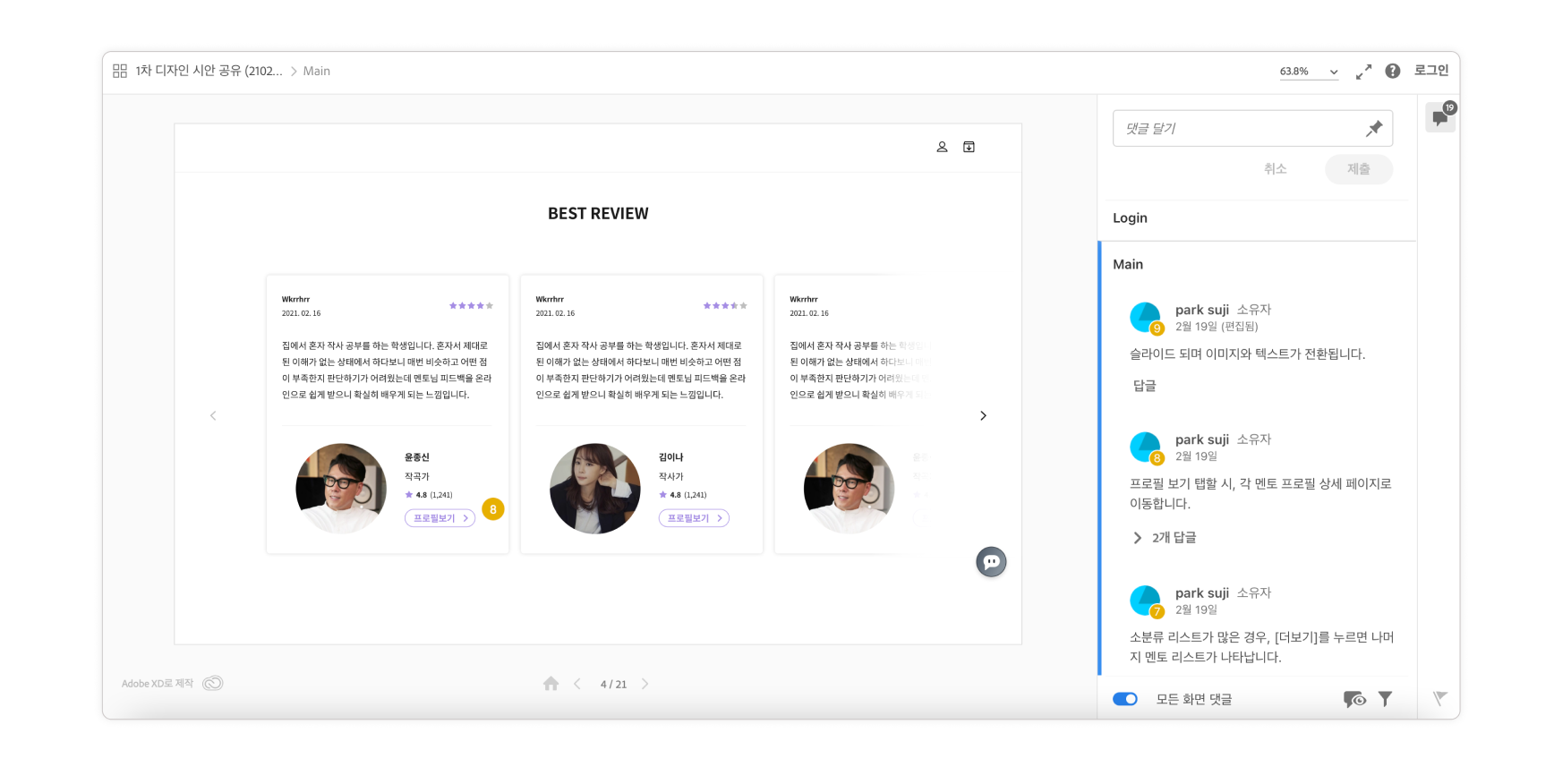
목적에 따라 웹 링크를 공유할 수 있는 XD의 공유 탭. 디자인이 수정되면 링크만 업데이트하면 됐다.
해당 웹 링크를 활용하면, 디자인 시안과 인터랙션 및 화면 연결을 클라이언트와 보다 효율적으로 소통할 수 있었습니다. 페이지 내부에서 링크를 가진 사람이라면 누구나 댓글로 피드백을 남길 수도 있었죠.

XD 웹 공유 링크에 디자이너와 클라이언트가 직접 Description 및 댓글을 남기며 소통할 수 있다.
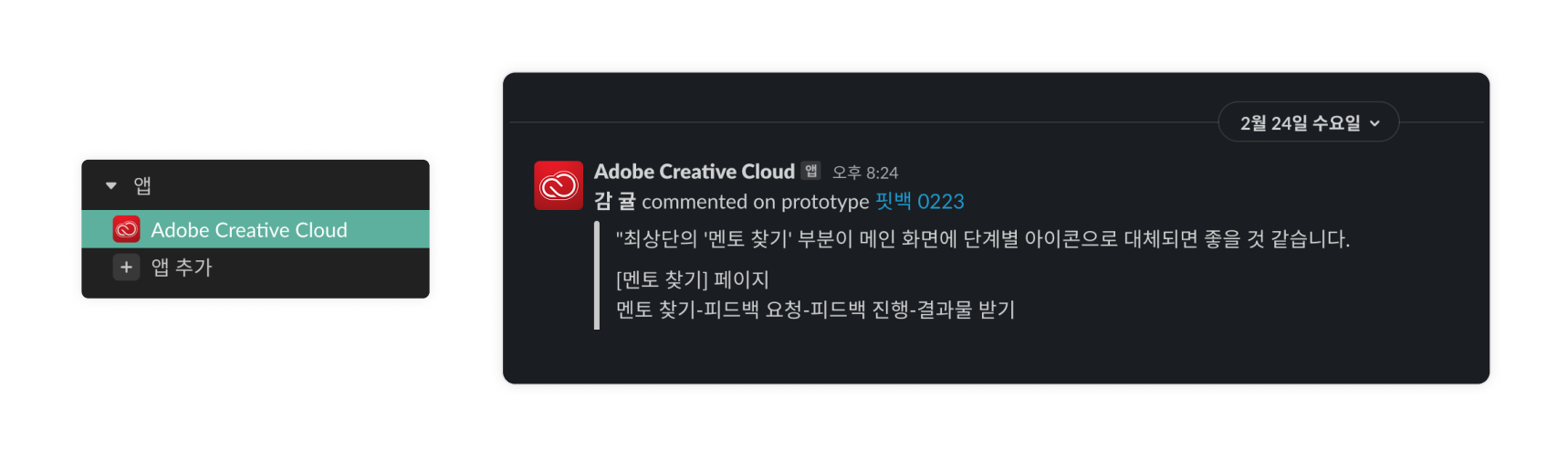
또 저희는 내부 협업 툴로 Slack과 Notion을 사용하고 있는데요. Adobe Creative Cloud를 Slack 내부에서 지원하고 있기 때문에, 해당 공유링크에 누군가 피드백을 남기면 슬랙으로 바로 바로 메시지 알림이 전송되었습니다. 프로젝트의 팀원들과 피드백 및 수정사항 진행 내역을 공유하기에도 정말 유용했습니다. (너무 좋죠.)

Slack과의 연결 및 호환이 너무 좋았던 XD 공유 웹 링크.
개인적으로는 XD를 쓰면서 Sketch나 다른 툴과 비교해 크게 불편하다거나 사용하기 힘든 지점들은 없었(다고 그때까지만 해도 생각했)습니다.
하지만 문이 열리고, 피그마 그대가 들어왔죠.

Slack과의 연결 및 호환이 너무 좋았던 XD 공유 웹 링크.
사실 피그마가 본격적으로 디자이너들 입에서 오르내리기 시작한 몇 년 전부터, 몰래 눈여겨 보고 있었습니다.
하지만 툴을 바꾼다는게 정말 큰 결심이 필요한 어려운 일이기도 하고, XD 자체에 큰 불만이 없어서 지켜만 보고 있었어요.
(와중에 그 시기에 UXUI를 시작한 지인들은, 첫 시작을 피그마로 해서 비교적 큰 진입 장벽 없이 활용하더군요. 어떤 면에선 부럽기도 하고, 저도 좀 늦게 시작할걸(?) 하고 아쉽기도 했습니다.)
그러나 시스템을 구축하면서 XD의 단점들이 들어오기 시작했습니다.
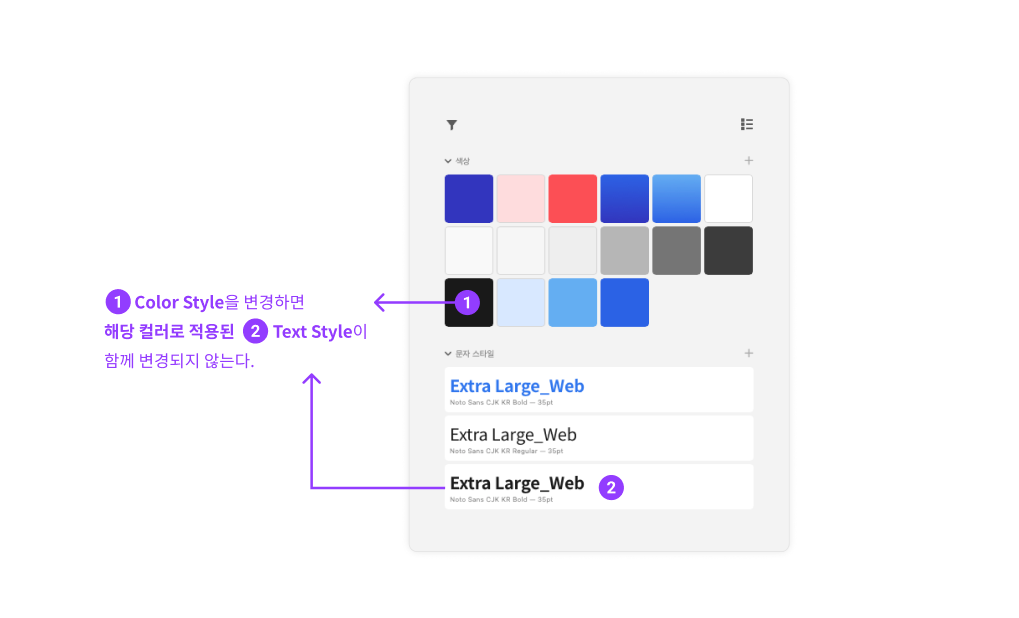
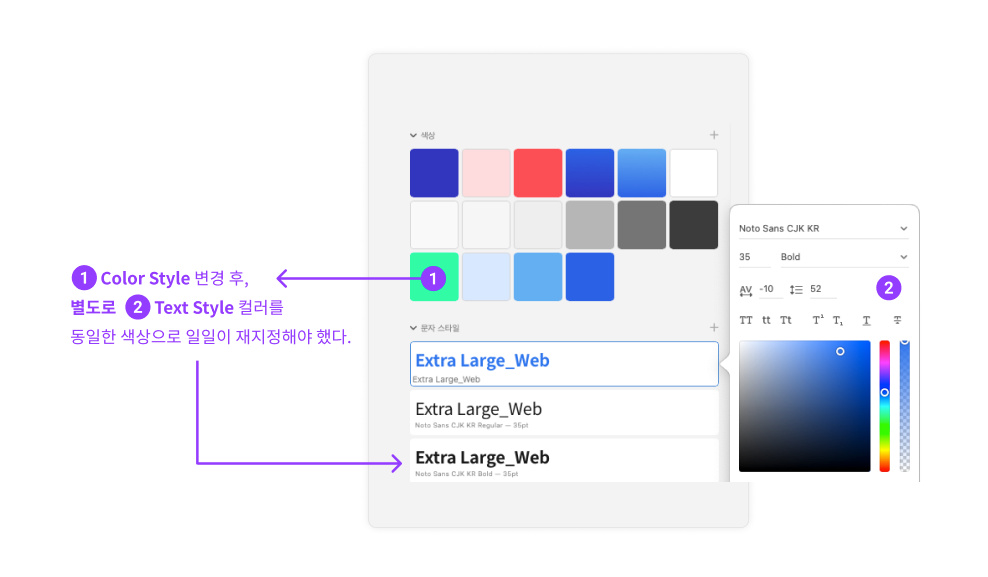
1) XD 에셋 패널에서 Text Style에는 Color Style이 일괄 변경 적용되지 않는다.
프로젝트 별로 스타일을 지정했을 때, Text Style의 경우 일일이 색상을 따로 따로 지정해주어야 했습니다.
더군다나 Color 일괄 변경 시, 아이콘 등의 다른 심볼이나 에셋들은 자동으로 변경이 적용되는 반면, 텍스트는 그렇지 않았죠. 하나하나 찾아 수정해야 했고, 실수로 빠뜨리고 수정하지 못하는 경우도 왕왕 생겼습니다.


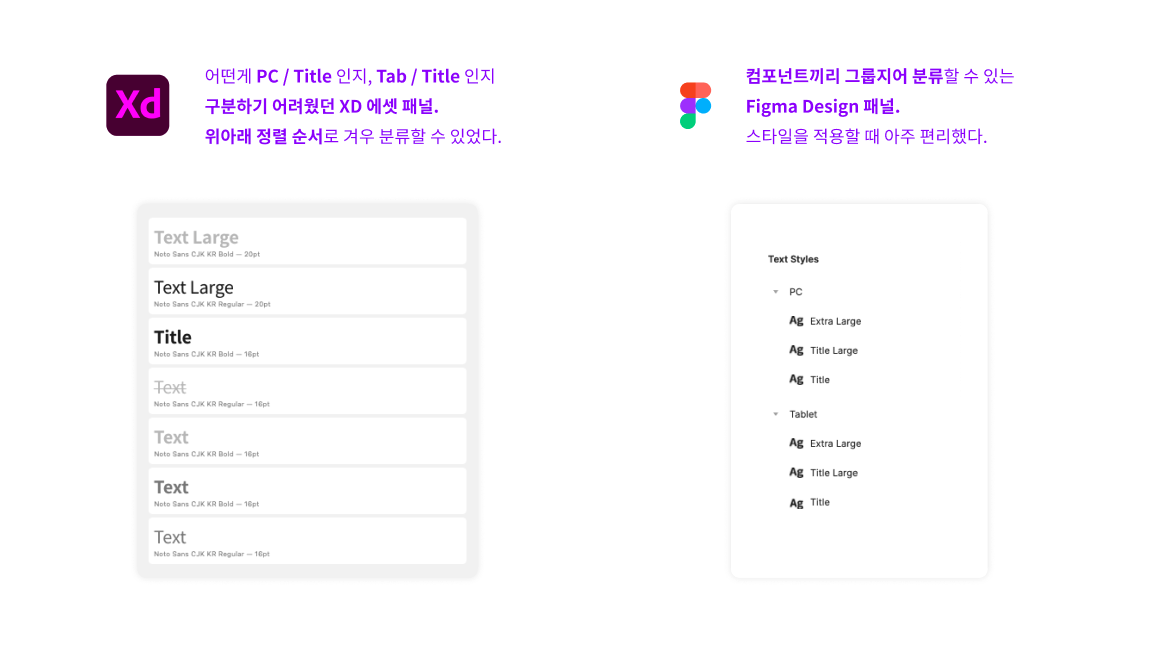
2) 디바이스 별 Text Style 구분이, 제플린 상에서 인식되지 않아 유실되는 이슈가 발생한다.
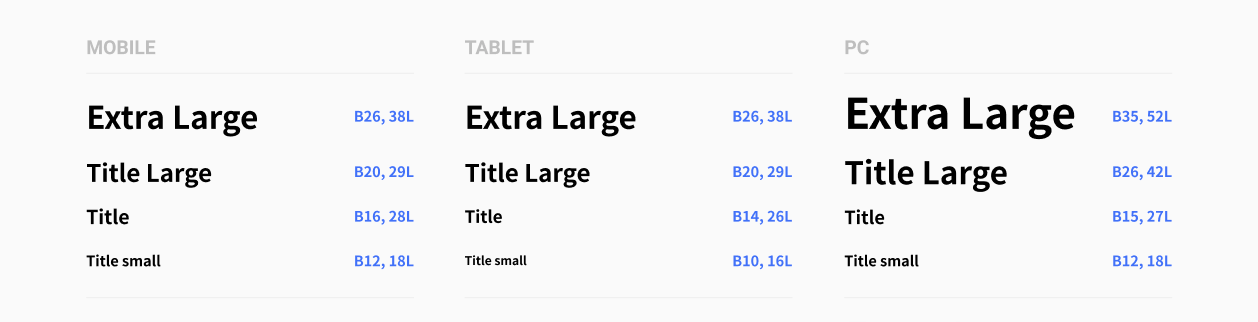
똑똑한개발자 디자인시스템에서는 하나의 제품 내에서 PC, Tab, Mobile 의 타이포 정책을 활용하고 있습니다.
각 디바이스마다 텍스트 사이즈는 조금씩 달라지지만, 중요한 건 ‘PC에서 A 위치에 Title이 사용되었다면, Tab이나 Mobile에서도 같은 A 위치에 무조건 Title이 사용되어야 한다’는 거죠.

타이포그래피 시스템 정책 일부.

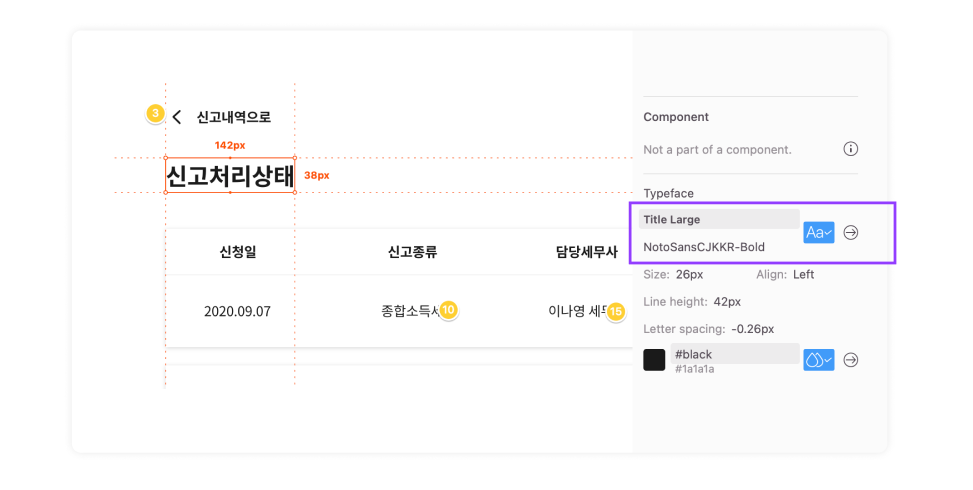
제플린에서 해당 텍스트를 누르면, 지정한 Text Style 레이블을 확인할 수 있다!
따라서 위와 같이 제플린에서 확인하기 쉽도록, 이 세가지 디바이스의 Text Style을 모두 동일한 이름의 레이블링으로 디자인 작업하고 있었는데요. 이것이 문제를 일으켰습니다!

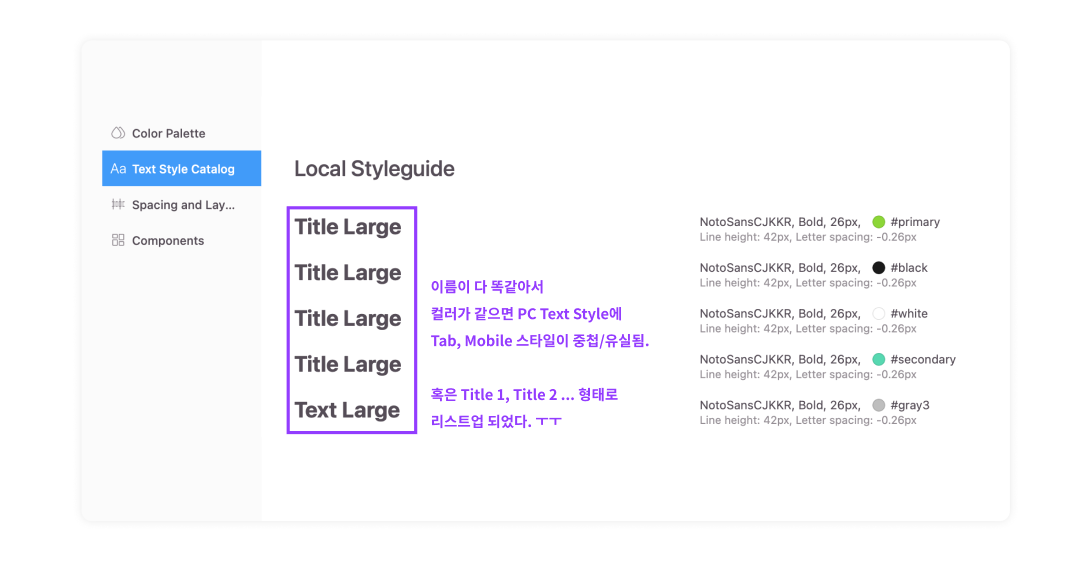
이름이 다 같아서 Tab, Mobile 스타일이 제플린 스타일가이드에서 중첩되거나 유실되더군요.
결국 또 일일이 개발단에 전달하는 작업이 추가되곤 했습니다.
제플린 요 녀석.. 이러기야..?
3) XD는 로컬 기반으로 저장해야만 제플린 연동이 가능한데, 구현 과정에서 수정사항이 있을 때 매우 번거롭다.

Adobe는 Creative Cloud로 클라우드 기반의 작업을 지원하고 있어서, XD 또한 피그마처럼 클라우드 공동 작업이 가능했습니다. 그러나 제플린으로 연동하기 위해선 무.조.건! 마지막에는 로컬 파일로 저장해야 했죠.
이 과정에서 매우 번거로운 이슈가 생겨납니다.
제플린 업로드 이후에도 수정사항은 반드시 생기기 마련이고, 로컬 파일을 디자이너끼리 주고 받고 공유하며 수정하기 시작했습니다. 결국 디자이너끼리도 트래킹이 잘 되지 않고, ‘진짜최종마지막최종_Fin.xd’ 파일이 뭔지 구분하기 어려워지는 사태에 이르게 되었습니다.
4) XD도 클라우드 기반 작업이 가능하나, 두 명이 동시에 작업시 작업 내역이 충돌한다.

클라우드인 듯 클라우드 아닌 클라우드 같은 충돌 오류도 한 몫 했죠.
디자이너 2명이 함께 작업하고 있으면 한쪽 디자이너가 계속 튕기거나, 공들여 작업한 내역이 수시로 삭제 / 유실 되곤 했습니다. (말잇못…)
결국 애써 작업한 내역을 다시 로컬로 저장해, 충돌 감지가 사라지길 기다렸다가, 복사 붙여넣기로 클라우드 파일에 재 작업하는 비효율적인 일들이 발생하게 되었습니다.
5) 그래! 모름지기 스타트업이라면! IT기업이라면! 피그마를 써야쥐! (편견에 가득 찼습니다.)
그렇게 XD에게 정이 떨어질대로 떨어진 디자이너들은, 피그마의 (컴포넌트 구성 및 오토레이아웃 기능) 유혹에 넘어가게 되고 만 것입니다.
XD에서 피그마로 디자인 옮겨오기
툴 이동은 개발자부터 디자이너까지, 회사 관점에서는 굉장히 큰 비용이 산정되는 일입니다.
Figma로 시스템을 옮겨가기에 앞서 국내외 아티클을 다 찾아봤지만 스케치 → 피그마 이동만 있고, XD에 대한 내용은 없더군요.
그나마 스케치는 로컬 파일이 피그마에서 연동 인식되던데, “설마 하나하나 아이콘부터 다 재작업 해야하나…?” 하고 동공지진 하던 중, SVG 코드 복사라는 걸 발견하게 되었습니다.

XD 사랑훼… 고마웠고 잘 지내…
요 기능을 활용해 생각보다 피그마로 디자인시스템을 수월하게 옮기게 되었습니다.
(시스템은 아직 구축 중이며, 다음에 좀 더 상세하게 소개하도록 하겠습니다.)


구축 중인 Figma 디자인시스템과 Notion 시스템 도큐먼트.
피그마 만족도는 최상이었습니다.
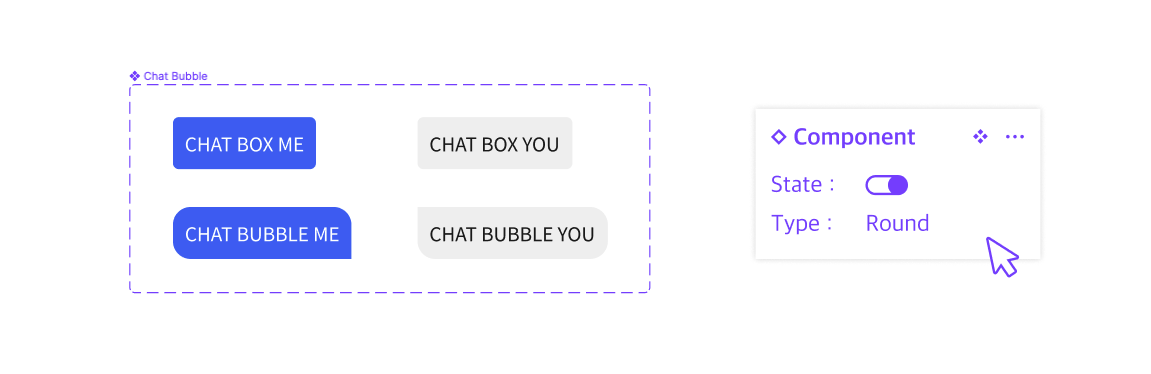
1) 컴포넌트를 구성하는 로직이 가히 환상적이다.

일일이 State 나 종류에 따라 에셋 또는 심볼을 만들고 등록해야 하는 Sketch나 XD와 달리, 피그마는 같이 묶을 수 있는 컴포넌트를 하나의 Group으로 지정할 수 있습니다.
이렇게 하면 우측 컴포넌트 패널에서 토글 스위치 또는 옵션 변경으로 간단히 컴포넌트를 디자인에 변경 적용시킬 수 있었죠.
이건 사실 개발단에서 컴포넌트를 구현하는 로직과도 비슷해서 소통하기가 더 수월했습니다.
2) 여러 프로젝트에 하나의 디자인시스템 라이브러리를 공유하기 쉽다.
사실 Adobe Creative Cloud에도 이런 기능은 존재합니다.
한 프로젝트 파일의 Asset Style을 클라우드에 공유 라이브러리로 저장해, 다른 프로젝트에도 그대로 불러올 수 있는 기능이죠.

Adobe Creative Cloud의 공유 라이브러리 기능
다만 앞서 설명한 ‘텍스트 스타일 색상 적용’ 등의 이슈가 여전히 문제가 되었습니다. 결국은 거의 이 기능을 쓰지 않게 되었습니다. (어차피 일일이 다 수정해야 했으니까요.)
반면에 피그마에서는 하나의 시스템을 다른 프로젝트에서 링크하고 적용하기 무척 편리했습니다.
3) 텍스트 스타일 및, 시스템의 관리와 활용이 너무 편리하다!
피그마로 오면서 좋았던 건, Text Style 지정에 색상을 포함하지 않는다는 거였습니다.
디바이스별 사이즈, 자간, 행간, 이름 지정만 해두면 되니까 색상 활용에 있어서도 편리하고, 무의미하게 텍스트 스타일 개수가 늘어나지도 않게 되었습니다.
XD - Zeplin 에서 존재했던 텍스트 이슈도 사라진 건 당연했고요!

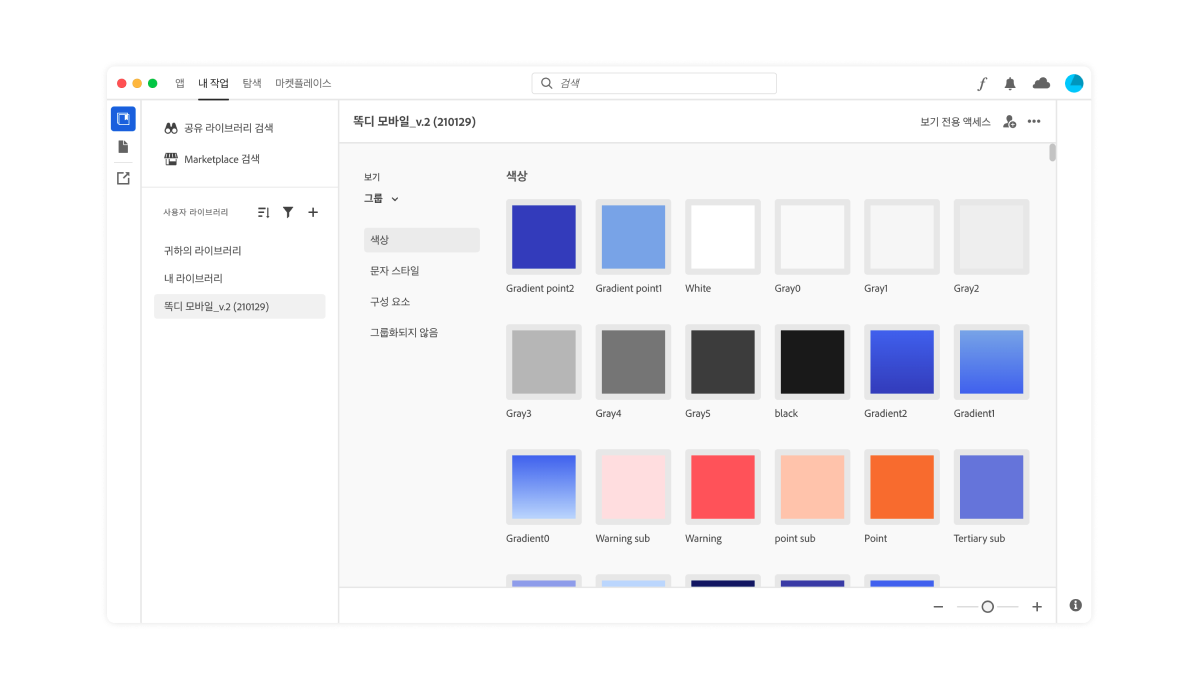
또 에셋들을 그룹 지을 수 없어 단순 나열 순서로 종류를 구분해야 했던 XD와 달리, Figma는 컴포넌트도 그룹지어서 관리할 수 있어서 아주 좋았습니다. 스타일을 적용하는데에 실수가 줄어들고 편리해졌죠.
4) 디자이너 뿐 아니라, 개발자도 편하다!
기존에는 아주 작은 이미지 추출등의 이슈나 수정이 있어도 디자이너가 로컬 파일을 찾고, 열어서 수정하고, 다시 저장 후 제플린으로 내보내기 해야만 개발자가 받아볼 수 있는 번거로운 과정을 거치고 있었습니다.
이제는 디자인이 끝나면 바로바로 같은 화면 안에서 개발자가 변동사항을 확인할 수 있고, 필요시 간단한 수정은 할 수 있게 돼서 소통이 더 정확하고 효율적으로 간결해지게 되었습니다.
근데 역시 모든 게 완벽할 순 없는 거겠지.. 내 욕심이지..
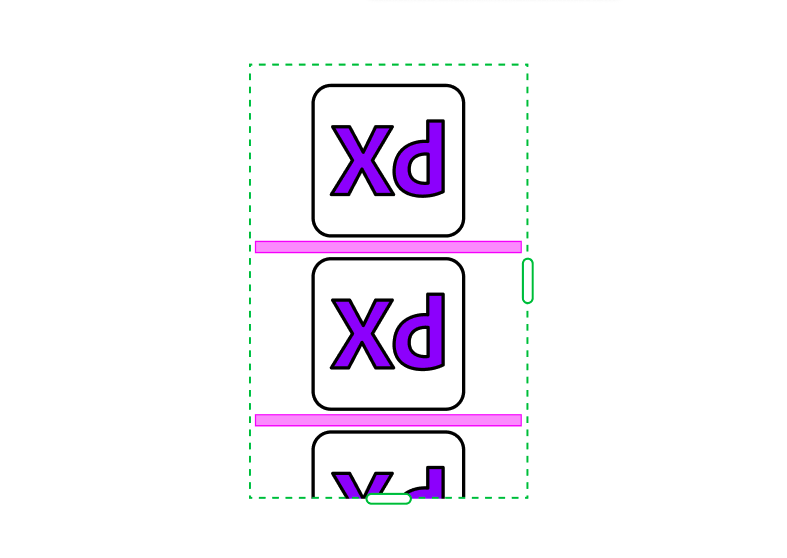
1) XD의 반복 그리드 기능이 너무 그리워졌습니다.

Card 등의 List를 만들 때, 설정한 간격에 맞춰 가로 세로 리스트를 자동 생성해주는 XD의 [반복 그리드]
기존에 사용하던 XD에는 [반복 그리드]라는 기능이 있습니다. List 등 반복되는 컴포넌트를 작업할 때 아주 유용하게 활용하곤 했죠.
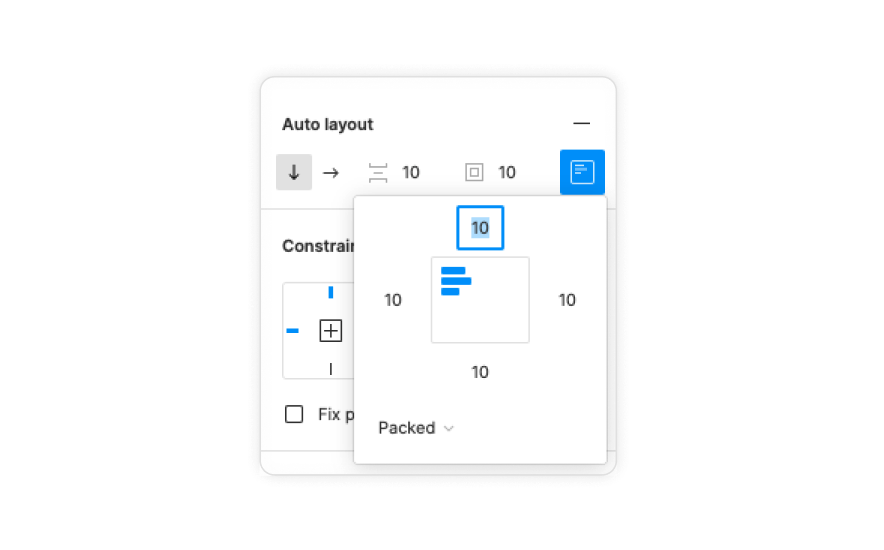
Figma에도 유사한 [오토 레이아웃] 이라는 기능이 있긴 합니다만, 미묘하게 다릅니다.

피그마의 오토 레이아웃 기능. 가로 또는 세로, 한 번에 하나의 레이아웃 설정만 가능하다.
오토 레이아웃은 말 그대로 ‘레이아웃 간격’을 자동으로 적용될 수 있게 설정할 수 있는 기능이라서, 컴포넌트 간 Margin, Padding 등의 수치를 입력해 조절해주어야 합니다.
또 Frame 안에 컴포넌트가 들어가 있어야 해당 기능 생성이 가능하고, 가로 세로를 조합해 레이아웃을 적용하려면 2번 이상의 오토 레이아웃 설정 작업이 수반되어야 가능합니다.
(자세한 설명은 생략하지만, 다소 귀찮습니다. 처음에 오토레이아웃 잘못 적용했다가 컴포넌트가 엉망진창 되었던 기억이 나네요 허허..)
적어놓고 보니 이것도 개발 친화적인(?) 로직인 것 같습니다. 디자이너 입장에서는 XD에서 버튼 한 번이면 가로 세로 상관없이 뚝딱 만들어 낼 수 있었던 리스트가, Figma로 오면서 이것 저것 수치를 조절해야 가능하게 번거로워진 셈입니다.
익숙해지니까 괜찮은 것 같기도 한데, 리스트를 만들거나 수정하는데 있어서 여전히 다소 아쉽긴 합니다.
2) 단축키 너무 헷갈린다.. 우리 알아가는 기간이 좀 필요한가봐..
역시 뭐든 빨리 만나면(?) 문제가 생기나봅니다. 별 것 아닌데 사소하게 다른 단축키들이 애를 먹였습니다.
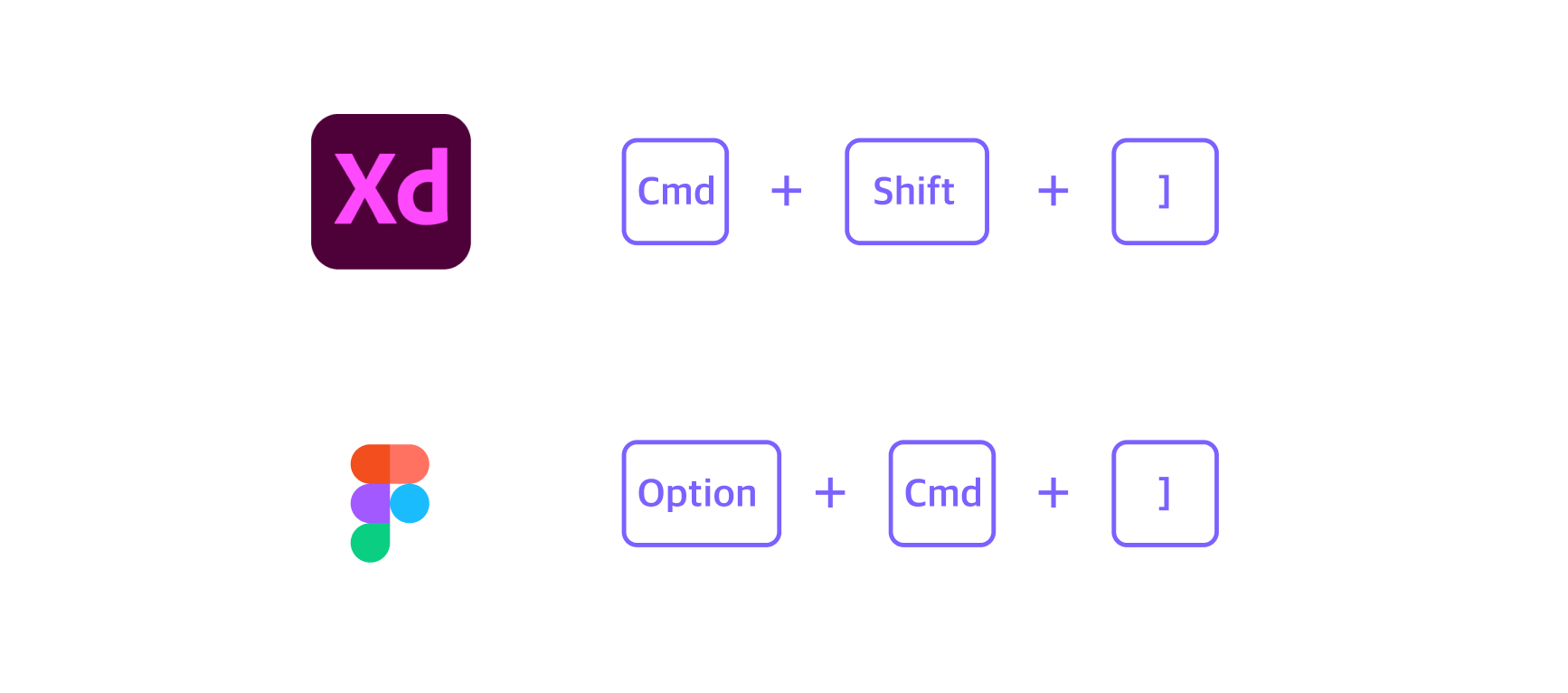
Adobe 단축키에 익숙해진 저는 ‘객체 맨 앞으로 가져오기’ 등의 기능을 사용할 때마다 cmd + Shift + ] 를 사용했는데, 해당 단축키가 피그마에서는 ‘프로젝트 나가기’ 기능이더군요.

지금은 익숙해졌지만, 객체 잠금 및 객체 그룹, 컴포넌트 생성 등의 단축키가 애매하게 달라 초반엔 다소 허둥지둥 했던 기억이 납니다.
3) 제일 아쉬운 건 이미지 마스크 기능
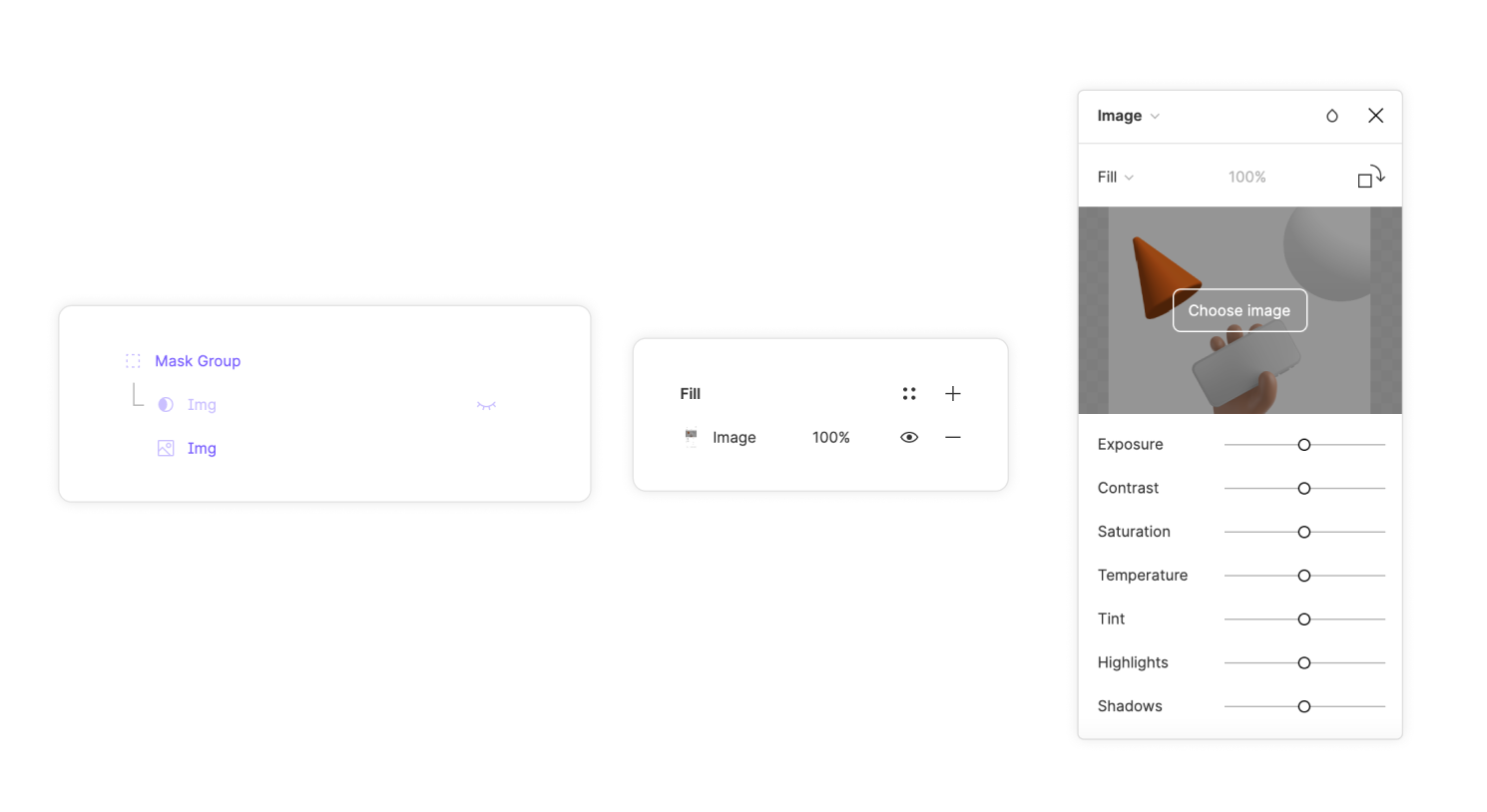
도형을 만들고 이미지 파일을 드래그 해서 끌어다 놓기만 하면 마스크가 알아서 적용되었던 XD와는 달리, 피그마는 다소 번거로운 단계와 레이어를 거쳐야만 이미지 마스크가 가능하다는 점이 유독 아쉬웠습니다.

피그마의 이미지 마스크 패널
이건 어떻게 보면 저희 내부의 상황 때문일 수도 있습니다.
초기에 설정했던 디자인시스템의 아젠다가, “우리의 시스템이 많은 사람들에게 쉽게 쓰였으면 좋겠다!” 였기 때문이죠. 접근성이 ‘디자이너’로 한정되지 않았으면 했습니다.
그런 관점에서 다소 복잡한 이미지 마스크는 아쉬운 부분이었습니다. 사람들이 가장 먼저 변경하고자 하는 요소는 단연 이미지일테니까요.
그게 아니라면 오히려 디자이너 입장에서는 (사용법만 조금 익숙해진다면) 프로젝트 파일 내부에서 자체적으로 Crop 등의 기능이 가능해져 오히려 더 좋을 수도 있겠습니다.
4) 여러 개의 프로덕트 작업에는 ‘팀 라이브러리 공유 기능’이 큰 의미 없었다.
하나의 프로덕트에서 하나의 디자인시스템 기반으로 다양한 작업을 해야할 때는, 피그마의 디자인시스템 기능이 유용함이 분명합니다.
하지만 저희는 각자의 시스템을 가진 다양한 프로덕트를 제작하는 경우가 더 많고, 이 경우 굳이 팀 라이브러리를 공유하기보다, Duplicate를 통해 로컬 라이브러리를 포함하는 형태로 작업하는 경우가 더 많았습니다.

기본 뼈대를 이루는 시스템 구조는 존재하지만, 결국은 각 서비스의 특징에 맞춰 시스템을 복사 후 새로 생성 + 변경 적용하는 과정이 필수로 수반되었다.
분명 디자인시스템에 효과적이고 적합한 툴이 Figma인 것엔 변함이 없습니다만, 각각 진행하는 업무의 방향에 따라, 서비스의 특징에 따라, ‘굳이 기존의 Sketch 또는 XD 등의 툴을 바꿔가면서까지 Figma를 팀 내에 적용해야 하는가?’ 하고 묻는다면 사실 ‘무조건 갈아타야 한다!’ 라고 말하기엔 어려운 부분이 있는 것 같습니다.
각 팀에서 추구하는 아젠다에 적합한 툴을 충분히 리서치 후, 차근차근 적용하는게 뭐든 가장 이상적인 방향이겠죠.
5) 기타 자잘한 오류들과 자잘한 불편함들
기타 적어넣기엔 너무 길어져 분류하지 못한 아주 사소한 불편함들이 Figma에 있었습니다.
- 컴포넌트를 한 번 만들면 부모 컴포넌트 자체를 해제하진 못하고 Delete 하거나 Distach 해야 하는 것, 잠근 객체를 해제하기 번거롭다는 점,
- 일부 컴포넌트가 (모든 방법을 다 써봐도) 팀 라이브러리에 공유가 안되는 경우가 있었다는 것. (이건 아직 더 리서치하고 해결해야 할 이슈이긴 합니다.. )
- 종종 Inspect 창에서 텍스트와 그룹 지어둔 투명한 Rectangle이 선택 활성화 되지 않아, 해당 수치가 잡히지 않는 이슈가 있었다는 것.
- 컴포넌트를 복사해서 사용하면, 결국 그 녀석들은 자식 개체이기 때문에 일일이 수정해야한다는 점. (시스템을 부모 객체로 두었을 때, 수정에 제한이 생겨 그런 경우가 있었습니다.)
- 결국 디자이너, 또는 툴에 대한 기본적인 지식이 있는 사람들만 수정하거나 사용할 수 있겠다는 점. 얼마든지 파일 형태로 다운로드 받아 이동, 공유할 수 있고 조금만 알면 습득하기 쉬운 XD와는 달리 Figma는 접근성이 어려운 툴이라는 점. 등등등
어떻게 보면 겨우 한달 사용했기에 아직 툴에 완전히 익숙해지지 않아서, 또는 시스템을 구축하는 특별한 상황이라서 느끼는 불편함일지도 모릅니다.
한 가지 확실한 건 ‘쉽고 친절한’ 툴은 아니라는 느낌이었죠. 그렇지만 제대로 알고 나면 활용 가능성의 확장이 어마어마한 것만은 분명했습니다.
그래서 여러분은 누구를 선택할거죠?

모든 연애가 그렇듯이(?) 서로가 알아가는 과정은 꼭 필요합니다.
(당연 피그마랑 싸울 때도 많고 지칠 때도 있겠죠..)
익숙해져서 권태로움이 느껴질 수도 있고, 당장은 새로운 사람이 더 멋져 보일 수도, 혹은 반대로 추억 속의 XD가 미화되어 떠오를 수도 있겠죠.
하지만 잊지 마세요. 지금 내 옆에 있는 사람이 가장 소중하고, 어떻게든 지금 하는 사랑이 스스로에게나 상대방에게나 더 성장하고 성숙한 연애일 테니까요!
그래서 저는 일단 지금 알아가고 있는 Figma를 더 애정어린 마음으로 지켜보기로 선택했습니다. 뭐가 되든 많이 배울 수 있는 경험으로 남겠지!
그래서 당신이라면 어느 쪽을 선택하실 건가요? 익숙하고 편한 10년지기 남사친? 센스있고 멋진 짝사랑 선배?
(여기서 갑자기 탈색머리에 유학파 Sketch 까지 나오면 딱이겠네요.)
이렇게 연애하듯 디자인을 재밌게 열심히 하겠다는 의지와 함께 글을 마무리 합니다.
읽어주셔서 감사합니다! 총총!