Date Picker 라이브러리 란?
달력을 만들 수 있는 라이브러리 입니다. 현재 많은 달력을 만들 수 있는 라이브러리가 있지만 이 라이브러리가 [Demo] 페이지에 잘 나와있어서 금방 Custom을 하면서 사용할 수 있는 라이브러리 입니다.
Date Picker Header Custom
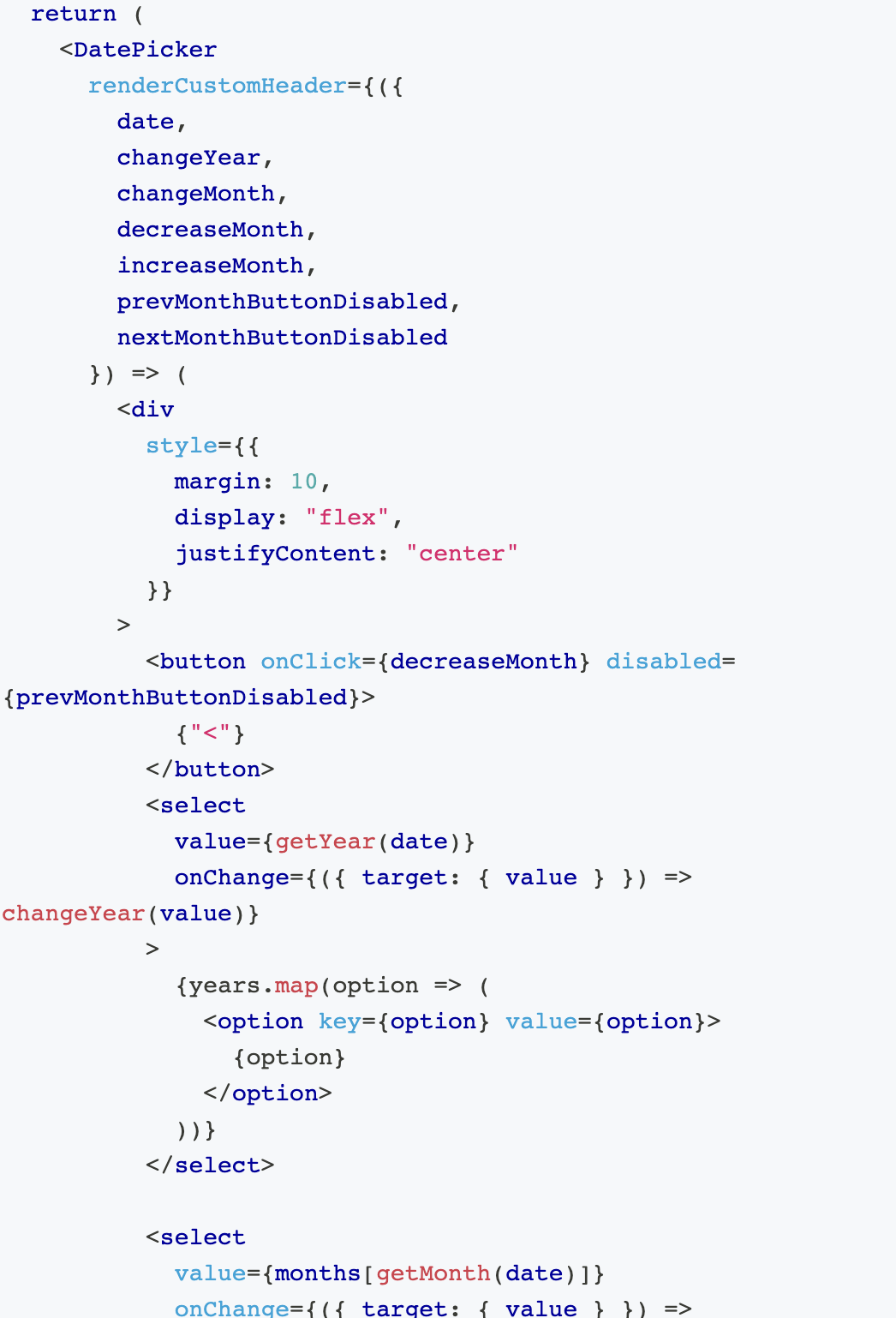
Date Picker 라이브러리에서는 props로 renderCustomHeader라는 props를 제공해 준다. 이 props를 이용해서 CustomHeader를 만들어볼 수 있습니다. 예제를 보면은 하나의 props에 너무 많은 코드가 들어가게 되어서 가독성이 떨어지 됩니다. 그래서 이것을 컴포넌트로 나누어서 작업을 진행을 하였습니다.

Date Picker Header Custom Component
컴포넌트롤 나누게 된다면 필요한 props를 가져와서 진행하면 됩니다.
import React from "react";
import styled, { ThemeConsumer } from "styled-components";
// components
import { Text } from "components/Typography";
import Icon from "components/Icons/SystemIcon";
interface CalenderProps {
data: {
date: Date,
decreaseMonth(): void,
increaseMonth(): void,
prevMonthButtonDisabled: boolean,
nextMonthButtonDisabled: boolean,
};
}
const CustomCalender = ({ data }: CalenderProps) => {
const formatDate = (d: Date): string => {
const date = new Date(d);
const monthIndex = date.getMonth() + 1;
const year = date.getFullYear();
return `${year}년 ${`0${monthIndex}`.slice(-2)}월`;
};
return (
<ThemeConsumer>
{(theme) => (
<Wrap>
<Icon
name="arrowLeft"
color={theme.color.BLACK}
ariaDisabled={data.prevMonthButtonDisabled}
onClick={data.decreaseMonth}
/>
<Text bold color={theme.color.PRIMARY}>
{formatDate(data.date)}
</Text>
<Icon
name="arrowRight"
color={theme.color.BLACK}
ariaDisabled={data.nextMonthButtonDisabled}
onClick={data.increaseMonth}
/>
</Wrap>
)}
</ThemeConsumer>
);
};
export default CustomCalender;
const Wrap = styled.div`
display: flex;
align-items: center;
justify-content: center;
margin: 10px;
> p {
margin: 0 20px;
font-size: 18px;
}
`;
완성된 코드
<DatePicker
dateFormat="yyyy-MM-dd"
selected={noticeDate}
onChange={(date) => setNoticeDate(date)}
customInput={<CustomInputComponent value={noticeDate} />}
renderCustomHeader={({
date,
prevMonthButtonDisabled,
nextMonthButtonDisabled,
decreaseMonth,
increaseMonth,
}) => (
<CalenderHeader
data=
/>
)}
/>
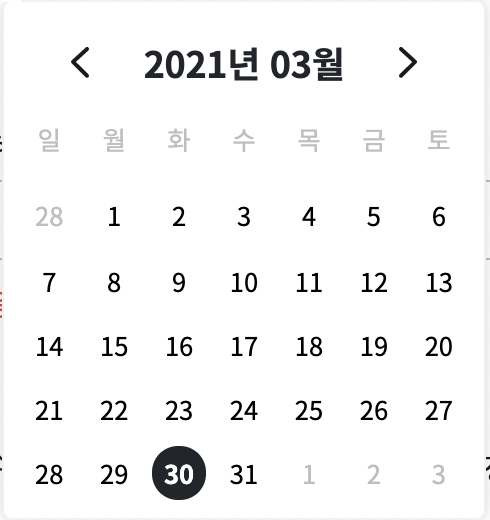
위의 코드처럼 Header를 만들면 아래사진 처럼 나오게 됩니다.

주의!!
현재 renderCustomHeader props에서 넘어오는 date는 값에는 제가 알고있는 date형식인 2021-03-26T19:30:00이 아니라 Tue Mar 30 2021 21:41:23 GMT+0900 (대한민국 표준시)가 넘어 옵니다. 저는 아래 코드처럼 함수를 만들어서 date를 받아서 바로 Date 객체로 만든 후 Date 객체에 내장된 함수를 이용해서 몇년 몇월인지를 알 수 있게 하였습니다.
const formatDate = (d: Date): string => {
const date = new Date(d);
const monthIndex = date.getMonth() + 1;
const year = date.getFullYear();
return `${year}년 ${`0${monthIndex}`.slice(-2)}월`;
};