안녕하세요, 똑똑한개발자에서 프론트엔드 개발을 하고 있는 Anne입니다.
메뉴(네비게이션)에서 현재 사용자가 들어와있는 메뉴, 즉 active link를 표시하고 싶을 때 사용할 수 있는 방법에 대해 소개해드리고자 합니다.
React Router를 사용할 때는 <NavLink> 컴포넌트의 activeClassName이나 activeStyle을 사용하여 비교적 간편하게 active link를 스타일링할 수 있는데요, 이와 달리 Next.js에서는 아쉽게도 이러한 기능을 따로 제공하지는 않는다고 합니다.
이를 직접 구현할 수 있는 여러가지 방법들 중 제가 사용했던 방법에 대해 정리해보도록 하겠습니다~
준비물
- 각 페이지에 공통적으로 들어가는 메뉴 컴포넌트 →
MyMenuimport MyMenu from 'components/MyMenu'; import HomeContainer from 'containers/Home'; const HomePage = () => { return ( <MyMenu /> <HomeContainer> ) }; export default HomePage; - 메뉴 컴포넌트를 만들기 위해 필요한 메뉴들의 정보 →
menuDataconst menuData = [ { id: 'menu01', name: 'Home', path: '/' }, { id: 'menu02', name: '사진첩', path: '/album' }, { id: 'menu03', name: '게시판', path: '/board' }, { id: 'menu04', name: '방명록', path: '/visitors' }, ];
active link 스타일링하기
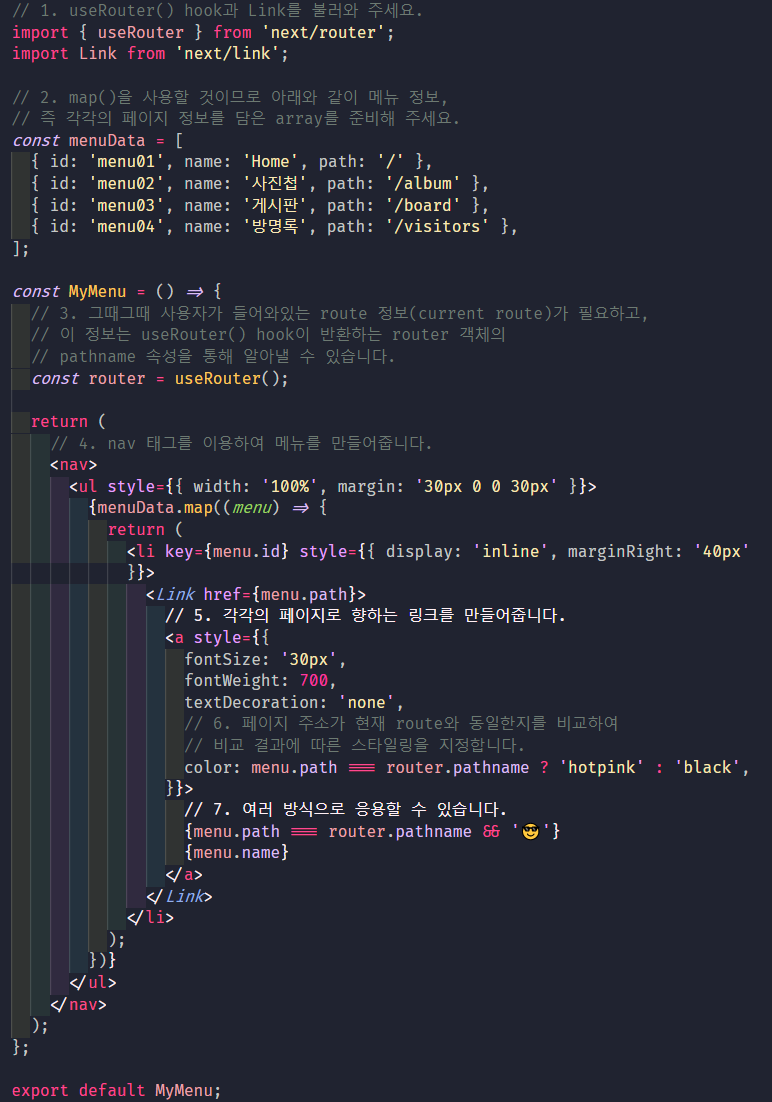
공통 메뉴 컴포넌트인 MyMenu의 코드를 통해, active link를 어떤 식으로 꾸밀 수 있는지 간단히 살펴보겠습니다!
MyMenu.tsx

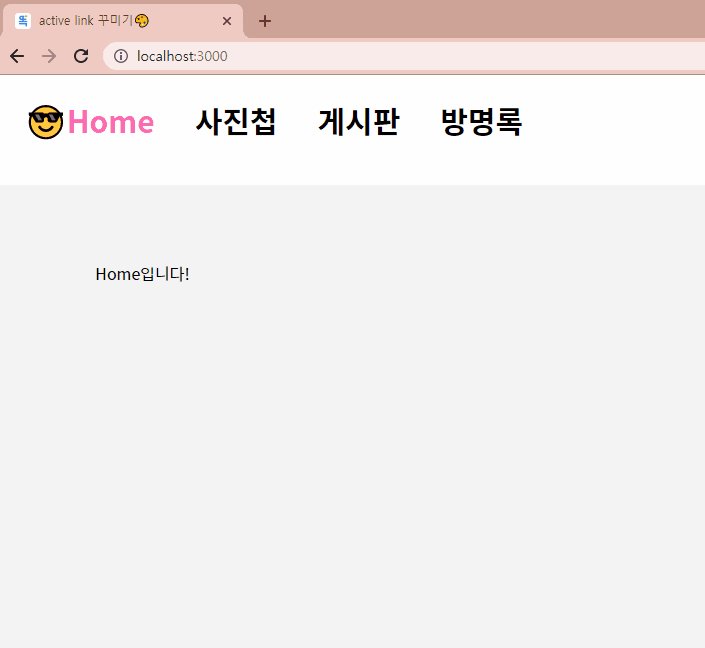
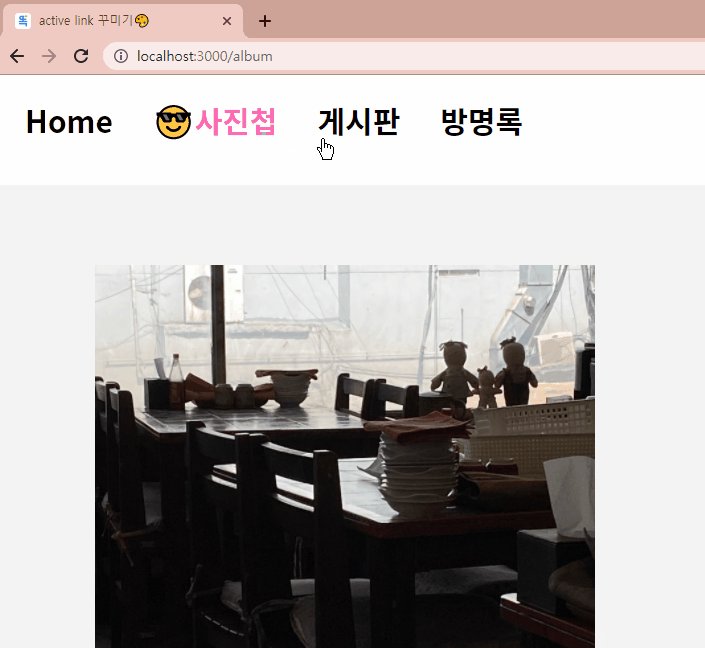
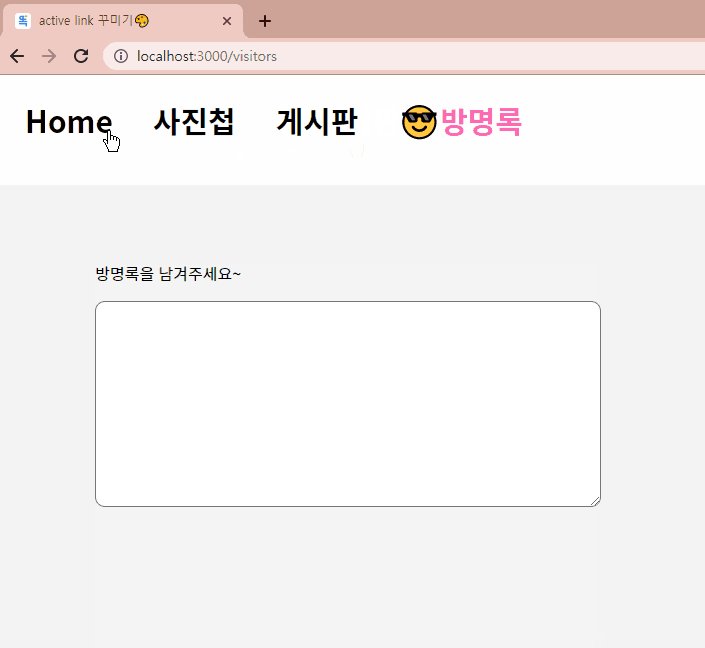
결과

마치며
간단한 설명을 위해 예제에서는 인라인 스타일을 사용하긴 했지만, styled-components를 사용한다면 각 페이지 주소(메뉴 링크)와 현재 페이지 주소를 비교한 결과를 스타일드 컴포넌트의 prop으로 전달해서 그에 따른 스타일링을 지정하는 방법도 있습니다. 또는 두 값이 동일할 경우에만 특정한 className을 지정해서 스타일링하는 방법도 있다고 하니 참고하시면 좋을 것 같습니다.