안녕하세요, 똑똑한개발자에서 프론트엔드 개발을 하고 있습니다.
지난 6월 16일 Next.js conference에서 11버전이 발표되었습니다.
퍼포먼스 최적화는 물론이고, 개발편의성을 위한 몇 가지 기능들이 추가되었는데,
중요한 부분들만 알아보겠습니다.
똑똑한개발자 프론트엔드 팀에서는 기본적으로 next.js를 활용하여 빌드하고, 프로젝트를 진행합니다.
리액트로 프로덕트를 빌드하는 방법은 CRA나 Gatsby와 같이 여러가지 방법이 있지만, SSR, SSG, ISG의 필요성 때문인지
next.js를 많이 사용하는 듯 합니다.

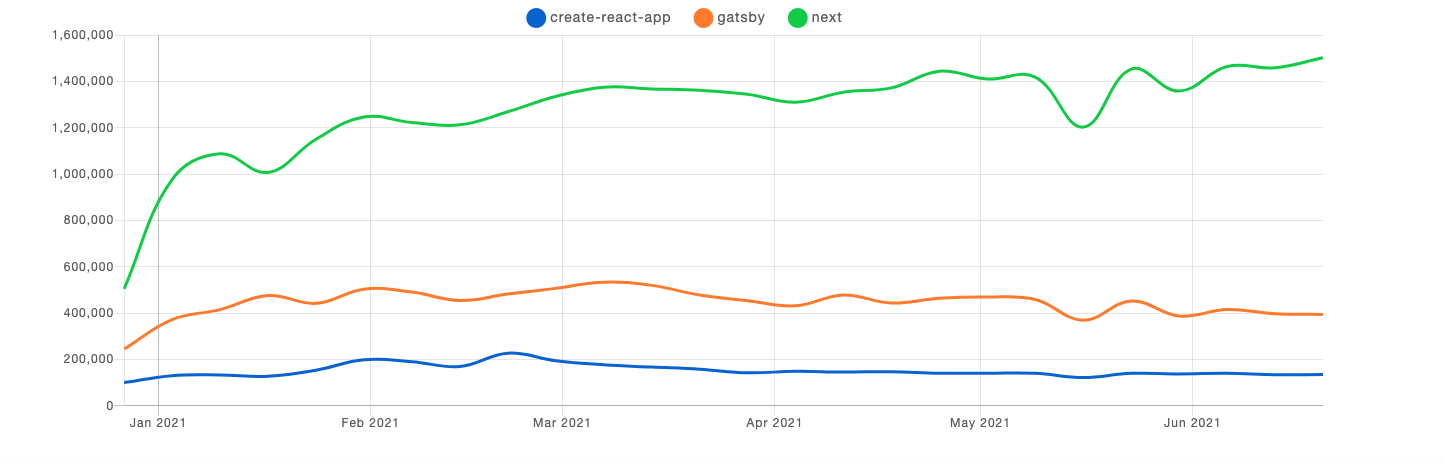
CRA(Create-React-App), Gatsby, Next.js를 npm trends에서 비교해봤습니다.
당연히, Next.js가 압도적입니다.
Next.js 는 단순한 SSR프레임워크에서 점점 SEO최적화 까지 함께 포괄하는 개념의 프레임워크로 진화해 나가고있는듯합니다.
이번 중요 업데이트 사항입니다.
- Conformance: ‘개발자가 개발에만 집중할 수 있도록 돕는 시스템’ 이라 이해하시면 좀 더 편할 것 같습니다. 명확한 default와 실행 가능한 규칙을 기반으로 개발자가 최신 규칙 등을 기억할 필요없이 개발에 오롯이 집중할 수 있게 도와주는 개념입니다. 그래서 Next.js 11버전 부터는 ESLint를 기본적으로 지원합니다. 이전에는 별도로 린트를 설정 했어야 했는데 Next.js 11 부터는 아래 명령으로 간단하게 린트를 적용 할수 있습니다.
npx next lint
-
Improved Performance: 개발자들의 개발 경험(DX)을 향상 시키기 위해, 이전 10버전 에서는 빌드 시간을 최대 24% 단축했고, React fast refresh를 활용해 개발할 경우, 업데이트 반영시간을 40%까지 단축했습니다. 그리고 이번 11버전에서는 시간을 더 줄이기 위해 babel에 추가적인 최적화가 포함되었습니다. 이런 업데이트에서 실제적으로 개발자들이 느끼는 직접적인 코드의 변화는 없지만, 개발 환경에서 더 빠른 환경을 제공할 수 있게 되었습니다.
-
next/script: 웹사이트의 광고, 사용자 유입분석과 같은 third party라이브러리의 활용은 매우 중요합니다. 그러나 이런 script의 로딩은 시간이 오래걸릴뿐만아니라, 최적화를 방해하고, 사용자 경험을 나쁘게 만드는 이슈가 되곤합니다. 그래서 _app.js나 document.js에 글로벌하게 선언하여 사용하던 script 태그를 통한 패키지 호출이 좀 더 간편하게 바뀝니다. Script컴포넌트입니다.
function Home() {
return (
<>
<Script src="https://www.google-analytics.com/analytics.js" />
</>
);
}
<Script
src={url} // consent mangagement
strategy="beforeInteractive"
onLoad={() => {
// 로딩이 끝나면 그 이후에 실행됨. 그 이후에 스크립트를 로딩하거나 할 수 있음.
// 특히, script 태그에서 실행되는 패키지들에 대한 주기를 파악하기가 매우 어려운데,
// Script 컴포넌트의 기능을 사용하면 좀 더 편하게 활용이 가능합니다.
}}
/>;
next/image: 이미지 사이즈를 미리 탐지하고 blur-up placeholder 처리를 통해서, layout shift를 줄이고 이미지를 로딩할 경우, 좀 더 부드럽게 노출되어 더욱 향상된 사용자 경험을 제공합니다. 이번 Next.js 11 업데이트 중 가장 눈에 띄는 기능입니다. 로컬 이미지, 서버에서 페칭하여 보여지는 이미지들을 작업하게 되는 경우가 많은데, placeholder=’blur’ 옵션을 통해 더 자연스러운 이미지 표시가 가능합니다.
<Image
src="https://nextjs.org/static/images/learn.png"
blurDataURL="data:image/jpeg;base64,/9j/8QAGhEAAgIDAAAAAAAAAAAAAAAAAAECEgMRkf/aAAwDAQACEQMRAD8AltJagyeH0AthI5xdrLcNM91BF5pX2HaH9bcfaSXWGaRmknyJckliyjqTzSlT54b6bk+h0R//2Q=="
alt="Picture of the author"
placeholder="blur"
/>
-
Webpack 5: Webpack은 별도로 설정해야하는 불편함이 있습니다. 이제 Next.js application 자체에서, 모든 Next.js 개발자들에게 webpack5 관련 요소들을 기본적으로 제공합니다.
-
Next.js Live : 브라우저를 통해 실시간 협업 코딩 가능(하다고는 하는데, 해당기능은 아직 도입초기이니 좀 더 지켜봐야겠습니다, 실시간으로 협업코딩 할 수 있는 툴은 아직 많다고 생각해요)
새롭게 추가된 <next/script>, <next/image>의 blur 기능과 같은 경우, 기존 코드를 바로 대체할 수 있습니다. 특히 ‘blur’옵션은 next/image의 사용성을 훨씬 높여줍니다. 개발 속도에서의 개선을 느끼기는 다소 어렵지만, 새로운 기능을 통해 좀 더 간결한 코드 작성이 가능합니다.
후기
개발자가 ‘개발’에 오롯이 집중한다는 것은 쉽지않습니다. 여러가지 복잡한 설정들과 성능 최적화를 위한 기능을 구현하는 등의 작업을 하다보면 늘 시간이 부족하기 마련입니다. 이러한 부분들을 좀 더 단축시키기 위해, 개발자들이 개발에만 집중할 수 있는 환경을 제공하고자 하는 마음들이 엿보이는 업데이트였습니다.