ReactNative로 채팅 UI 구성하기
해당 포스트에서는 기술적인 부분보다는 UI적인 부분에 대해 다루고 있습니다
소켓통신을 비롯한 기본적인 기술얘기는 다루지 않습니다 !
목차
- React Native에서 이미지 확대, Pinch 기능 사용하기
-
React Native에서 HyperLink Preview 기능 사용하기

(예시)
React Native에서 이미지 확대, Pinch 기능 사용하기
아래 라이브러리를 사용하면 쉽게 해당 기능을 구현할 수 있습니다 !
https://github.com/dev-yakuza/react-native-image-modal
yarn add react-native-image-modal
<ImageModal
resizeMode="cover"
modalImageResizeMode="contain"
hideCloseButton
style={[styles.image, { width: layout / 2 }, { height: layout / 2 }]}
source=
renderHeader={(close) => (
<View style={styles.modalCloseView}>
<TouchableOpacity onPress={close}>
<Image style={styles.modalCloseIcon} source={CloseIcon} />
</TouchableOpacity>
</View>
)}
/>


resizeMode props로 확대하기 전 이미지 사이즈를 정할 수 있으며
modalImageResizeMode props로 확대되어 modal 상태의 이미지의 사이즈를 정할 수 있습니다
아래와 같이 스와이프 동작을 감지하여 확대된 상태의 이미지를 쉽게 축소할 수 있습니다
추가로 renderHeader props를 사용하면 header를 custom 할 수 있습니다.
사용 시, 꼭 hideCloseButton props와 같이사용해주세요!!
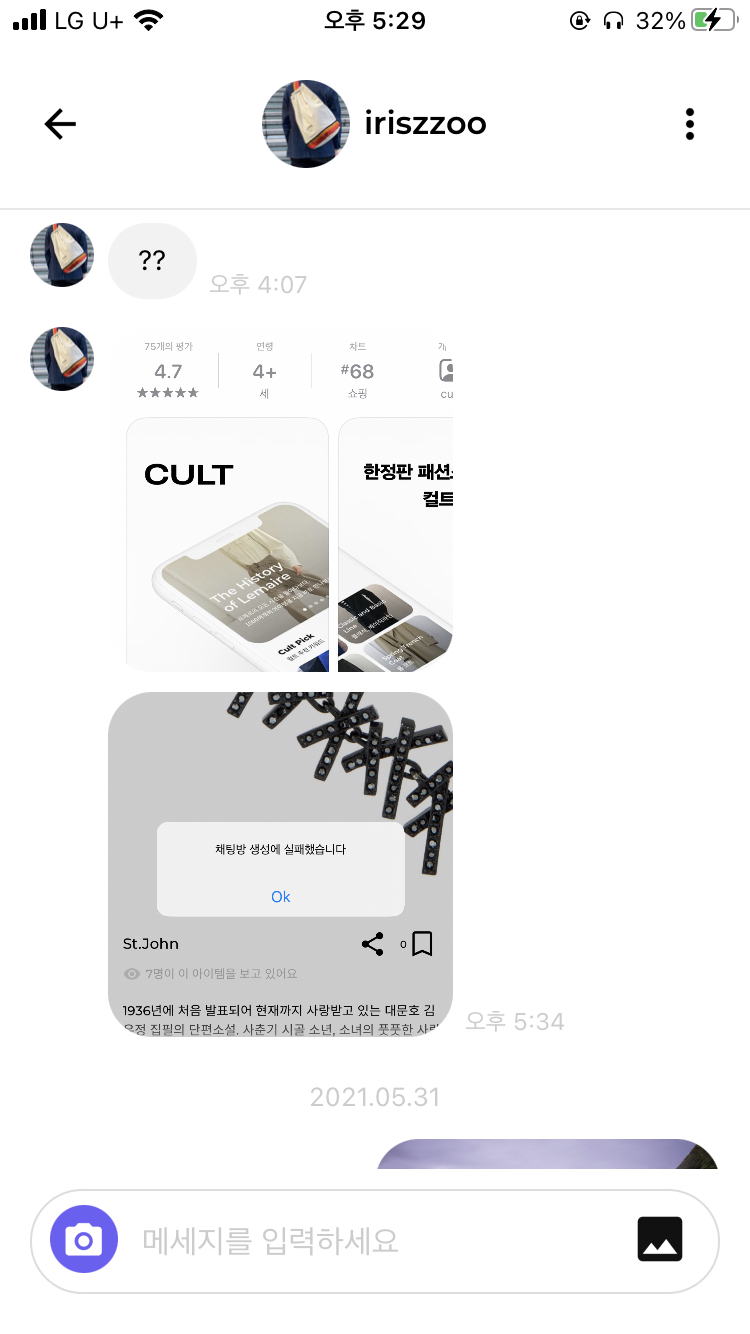
React Native에서 HyperLink Preview 기능 사용하기

(예시)
위와 같은 미리보기 기능은 해당 사이트의 meta tag를 읽어서 사이트의 정보를 대략적으로 알려주는 기능입니다 !
메타데이터란 무엇인가? ← 자세한 설명입니다 !
보기에는 어려워 보일 수 있지만 이미 해당 기능을 구현할 수 있도록 라이브러리가 준비되어 있기때문에 우리는 그것을 잘 가공해서 우리 것으로 만들기만 하면 됩니다 !
yarn add link-preview-js
해당 라이브러리는 React-native 기준으로 작성되어 React나 Next.js CORS에러를 내거나 잘 동작하지 않을 수 있으니 참고해주세요 !
import {getLinkPreview} from 'link-preview-js';
getLinkPreview(value)
.then((data) => {
sendMessage.metaTitle = data.title;
sendMessage.metaDesc = data.description;
sendMessage.metaImage = data.images[0];
...
socket.send(sendMessage)
})
소켓에 보내려고 하는 object에 같이 담아서 보내주면 성공적으로 데이터를 가공할 수 있게 됩니다!
추가적으로 Linking 과 같은 react-native 기본 내장 라이브러리를 사용해서 외부로 링크이동을 하는
동작을 설정해주어 마무리 해줍니다 !
Linking.openURL(TEXT_URL);